CopyWeb: convierte prototipos/capturas de pantalla en código web listo para usar
Introducción general
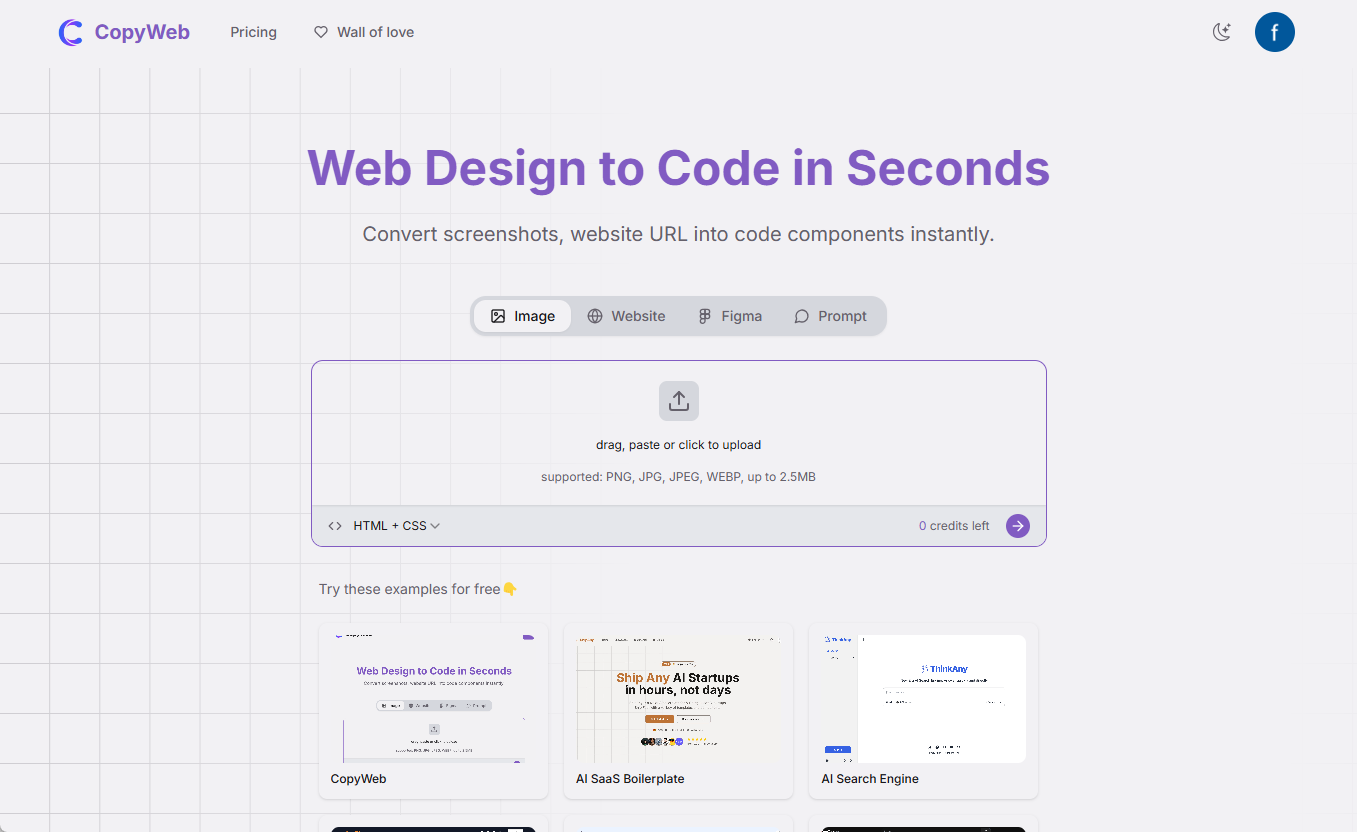
CopyWeb es una herramienta de conversión de diseño web basada en IA que ayuda a desarrolladores y diseñadores a convertir rápidamente sus diseños en código listo para producción. Es compatible con la generación de código HTML / CSS limpio y sensible directamente desde capturas de pantalla de sitios web, URLs o diseños Figma, y exportarlos como... Reaccione CopyWeb puede utilizarse en frameworks front-end como Vue. Tanto si se trata de replicar la estructura de una página web existente como de convertir un diseño en código editable, CopyWeb mejora drásticamente la eficiencia del desarrollo y reduce el tiempo de codificación manual gracias a su potente tecnología de reconocimiento de componentes de IA. Adecuado para desarrolladores profesionales, equipos de diseño o usuarios individuales, destaca en la creación rápida de prototipos y la verificación de diseños responsivos. Existen planes de suscripción flexibles para satisfacer diferentes necesidades.


Lista de funciones
- Clonación web: Introduzca la URL de un sitio web y copie automáticamente la estructura, el diseño y el estilo de toda la página.
- Captura de pantalla a códigoSube una captura de pantalla de tu diseño y AI generará un código HTML/CSS adaptable.
- Integración de FigmaImportación directa desde diseños Figma para generar rápidamente código front-end.
- Exportación de varios fotogramasSoporte para exportar código a React, Vue o HTML/CSS en un solo clic.
- Previsualización y edición en líneaPrevisualiza el efecto y realiza ajustes en línea después de generar el código.
- Soporte de diseño adaptable:: Genera automáticamente código compatible con dispositivos móviles para múltiples dispositivos.
- Identificación de componentes de interfaz de usuarioLa IA detecta y genera de forma inteligente el código de los elementos de interfaz de usuario de las páginas web.
Utilizar la ayuda
CopyWeb es tan intuitivo que podrás empezar a utilizarlo rápidamente, tanto si eres desarrollador como diseñador. Aquí tienes una guía detallada que te ayudará a sacar el máximo partido a esta herramienta.
Registro e inicio de sesión
- Crear una cuentaHaga clic en el botón "Registrarse" en la esquina superior derecha de la página de inicio, introduzca su dirección de correo electrónico y contraseña para completar el registro. Si ya tiene una cuenta, puede iniciar sesión directamente haciendo clic en "Iniciar sesión".
- Seleccione un plan de suscripciónPlan: Tras registrarte, se te pedirá que elijas un plan. Los usuarios gratuitos pueden probar algunas de las funciones, los usuarios de pago (Aficionado $16,99/mes o Profesional $28,99/mes) pueden desbloquear más créditos y funciones premium. Elige el plan adecuado bajo demanda y completa el pago.
Función Flujo de operaciones
1. Clonación de páginas web por URL
- mover:
- Una vez conectado, busque la pestaña "URL to Code" en la página de inicio.
- Pegue la URL del sitio web de destino en el cuadro de entrada, por ejemplo
https://example.com. - Haga clic en el botón "Generar" y espere unos segundos mientras la IA analiza la página y genera el código.
- al finalEl sistema muestra la estructura completa de la página web, incluidos los códigos HTML y CSS. Puedes ver el efecto en tiempo real en la ventana "Vista previa".
- derivarHaga clic en el botón "Exportar" y seleccione el formato deseado (por ejemplo, React o Vue) para descargar el archivo de código localmente.
2. Capturas de pantalla a código
- intenteAsegúrese de que tiene una captura de pantalla del diseño (formatos JPG y PNG admitidos).
- mover:
- Vaya a la pestaña "Captura de pantalla a código".
- Haga clic en el botón "Cargar" para cargar el archivo de captura de pantalla localmente.
- Espera a que la IA lo procese y genere el código front-end correspondiente cuando haya terminado.
- adaptar: En la página de previsualización en línea, puede ajustar manualmente los detalles del código, como modificar los colores o el diseño.
- descargandoDespués de confirmar que no hay ningún error, haga clic en "Exportar" para exportar al formato deseado.
3. Del diseño Figma al código
- intente: Requiere acceso al archivo Figma.
- mover:
- En la pestaña "Figma to Code", haga clic en "Connect Figma".
- Autoriza a CopyWeb a acceder a tu cuenta Figma.
- Seleccione el diseño de destino y haga clic en "Generar" para generar el código.
- especificidadesLa IA reconoce automáticamente componentes como botones, imágenes, cuadros de texto, etc. en el diseño y genera código estructurado.
- derivarSoporte para exportar directamente a componentes React para facilitar su uso por parte de los equipos de desarrollo.
4. Previsualización y edición en línea
- plataformaHaga clic en "Vista previa en línea" para ver los resultados después de cada generación de código. La página mostrará el resultado de la ejecución del código en tiempo real.
- compiladorEn el editor de código de la derecha, puede modificar el código directamente y la ventana de vista previa se actualizará de forma sincrónica.
- guardar (un archivo, etc.) (informática): Cuando haya terminado de editar, haga clic en "Guardar" para guardar los cambios y exportar la versión final.
Trucos y consejos
- Optimizar la calidad de las capturas de pantalla: Subir capturas de pantalla de alta resolución mejora la precisión del reconocimiento de la IA.
- Comprobar los efectos de respuestaDespués de generar el código, utilice la función de vista previa para probarlo en diferentes tamaños de dispositivo y garantizar su adaptabilidad.
- Marco de integración: Si tu proyecto utiliza React o Vue, es mejor exportar en el formato correspondiente para reducir los retoques posteriores a la producción.
- archivo por lotes:: El programa Profesional admite cantidades superiores y es adecuado para la conversión por lotes de varios borradores de diseño.
advertencia
- límite del importe del crédito que puede concederse a una persona:: Los usuarios gratuitos están limitados a un determinado número de veces de generación al mes, superado el cual deben actualizar sus programas.
- tamaño del archivo: Los archivos de capturas de pantalla o Figma de gran tamaño pueden afectar a la velocidad de generación, por lo que se recomienda comprimirlos y cargarlos.
- Optimización del códigoEl código generado se aproxima al estándar de producción, pero los proyectos complejos pueden requerir ajustes manuales.
Con estos pasos, puede convertir fácilmente sus diseños en código utilizable, ahorrando mucho tiempo de escritura manual.La tecnología de IA de CopyWeb hace que el desarrollo web sea más eficiente, especialmente para la creación rápida de prototipos o el aprendizaje de referencia.
© declaración de copyright
El artículo está protegido por derechos de autor y no debe reproducirse sin autorización.
Artículos relacionados

Sin comentarios...