OmniSVG: proyecto de código abierto para generar gráficos vectoriales SVG a partir de texto e imágenes
Introducción general
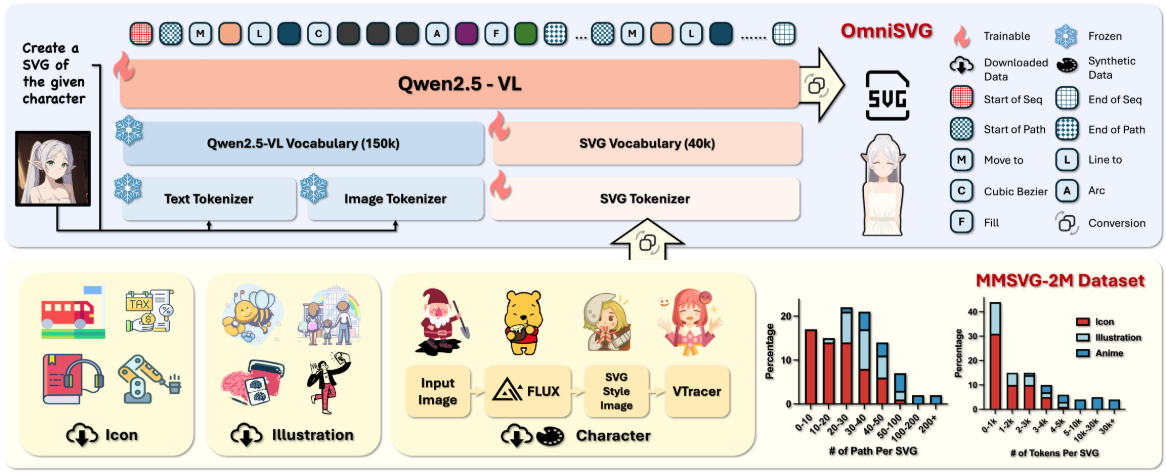
OmniSVG es un proyecto de código abierto centrado en la generación de gráficos vectoriales (SVG) de alta calidad mediante un modelo multimodal. Utiliza modelos visual-lingüísticos preentrenados para apoyar la generación de SVG a partir de descripciones textuales o entrada de imágenes, cubriendo una amplia gama de escenarios que van desde simples iconos a complejos personajes de anime. El proyecto proporciona el conjunto de datos MMSVG, que incluye los subconjuntos de iconos e ilustraciones, a los que se añadirá en el futuro el subconjunto de personajes.OmniSVG está desarrollado por la Universidad de Fudan y el equipo StepFun, con código y documentación alojados en GitHub.El proyecto se encuentra en una fase temprana, y el código y los modelos básicos aún no se han publicado por completo; sin embargo, el conjunto de datos y el protocolo de evaluación, MMSVG-Bench, se han proporcionado y son adecuados para que los investigadores y desarrolladores los exploren. investigadores y desarrolladores.

Lista de funciones
- Admite la generación de SVG a partir de descripciones de texto para generar gráficos vectoriales editables.
- Soporte de imagen a SVG para convertir imágenes rasterizadas a formato vectorial.
- Proporcionar generación de coherencia de roles para mantener la uniformidad estilística basada en la referencia.
- Contiene el conjunto de datos MMSVG y ofrece recursos para iconos e ilustraciones.
- Proporciona el protocolo MMSVG-Bench para evaluar la calidad de la generación de SVG.
- Admite salidas SVG complejas para ilustraciones y diseños de personajes muy detallados.
- En el futuro, el código central será de código abierto, lo que permitirá a los usuarios modificar y optimizar el modelo.
Utilizar la ayuda
Preparación del proyecto
OmniSVG no proporciona actualmente archivos de despliegue completos, y el código central y los modelos preentrenados aún no se han publicado. Los siguientes pasos preparatorios, basados en la documentación disponible, se proporcionan para que los usuarios accedan a los datos y comprendan el proyecto:
- Repositorio de código clonado
Abra un terminal y ejecute el siguiente comando para obtener el repositorio OmniSVG:git clone https://github.com/OmniSVG/OmniSVG.gitVaya al catálogo de proyectos:
cd OmniSVGEl repositorio actual contiene los siguientes archivos:
assets/: Almacena imágenes de demostración y GIFs para mostrar los resultados generados.data/Contiene datos o metadatos de ejemplo para fines específicos.README.md.LICENSEEl proyecto se rige por una licencia de código abierto (véanse los términos específicos en la documentación).README.md: Ofrece una breve descripción del proyecto, enlaces a conjuntos de datos y planes futuros.
- Comprobación del entorno Python
OmniSVG se basa en Python 3.8+ y en bibliotecas de aprendizaje automático (por ejemplo, PyTorch, Transformers). Aunque aún no está disponiblerequirements.txtSe recomienda instalar las siguientes bibliotecas base para las siguientes versiones del código:pip install torch transformers pillow numpySi el código se publica en el futuro, es posible que se necesiten bibliotecas adicionales; consulte la documentación oficial en ese momento.
- Descargar el conjunto de datos MMSVG
El conjunto de datos MMSVG es el recurso central actual del proyecto y contiene dos subconjuntos alojados en Hugging Face:- Icono MMSVG:
https://huggingface.co/OmniSVG/MMSVG-Icon - MMSVG-Ilustración:
https://huggingface.co/OmniSVG/MMSVG-Illustration
Procedimiento operativo: - Visite el enlace anterior para descargar el conjunto de datos.
- Descomprima el archivo, se recomienda guardarlo en la carpeta
OmniSVG/datasets/Directorio (puede crearse manualmente). - El conjunto de datos contiene unos 2 millones de datos SVG que abarcan iconos e ilustraciones, adecuados para la formación o el análisis.
- Icono MMSVG:
- Ver recursos de demostración
assets/contiene GIF de demostración (p. ej.omnisvg-teaser.gif), que muestra el proceso de conversión de texto a SVG y la generación de caracteres de anime. Los usuarios pueden verlo de las siguientes maneras:- espectáculo (una entrada)
assets/catálogo, carga el GIF con tu navegador o visor de imágenes. - Consulte los ejemplos de entrada y salida en el GIF para conocer las capacidades del modelo (por ejemplo, generar personajes de anime con trayectorias complejas).
- espectáculo (una entrada)
- Esté atento a las actualizaciones oficiales
El código y los modelos actuales no se han publicado, por lo que recomendamos seguir los canales que se indican a continuación para obtener actualizaciones:- Repositorios de GitHub:
https://github.com/OmniSVG/OmniSVG - Página web oficial del proyecto:
https://omnisvg.github.io - Página Cara de abrazo:
https://huggingface.co/OmniSVG
Existen planes oficiales para publicar un subconjunto de MMSVG-Character y el código completo, que se espera que incluya secuencias de comandos de despliegue y pesos del modelo.
- Repositorios de GitHub:
Uso del conjunto de datos
El conjunto de datos MMSVG es el principal recurso disponible en la actualidad y a continuación se detalla cómo utilizarlo:
1. Subconjunto MMSVG-Icono
- utiliceIncluye iconos SVG minimalistas para diseño de interfaz de usuario, desarrollo web y formación de modelos.
- procedimiento::
- Tras descargar el conjunto de datos, descomprímalo en
datasets/MMSVG-Icon/. - Utiliza scripts de Python para navegar por los datos, por ejemplo:
import os for file in os.listdir("datasets/MMSVG-Icon"): if file.endswith(".svg"): print(file) - Abra el archivo SVG (con un navegador o Inkscape) y vea el estilo del icono.
- Tras descargar el conjunto de datos, descomprímalo en
- aparato: análisis de estructuras de iconos, extracción de datos de rutas o preentrenamiento para generar modelos.
2. Subconjunto MMSVG-Ilustración
- utilice: Contiene ilustraciones complejas adecuadas para el diseño artístico y los estudios multimodales.
- procedimiento::
- Descomprimir en
datasets/MMSVG-Illustration/. - Utilice un script similar para recorrer el archivo de ilustración y examinar el contenido SVG.
- Las ilustraciones pueden importarse a programas de diseño (por ejemplo, Adobe Illustrator) para editarlas.
- Descomprimir en
- especificidadesLas ilustraciones contienen múltiples trayectorias y colores, lo que demuestra la capacidad del modelo para generar formas complejas.
3. Evaluación de MMSVG-Bench
- utiliceMMSVG-Bench: MMSVG-Bench es un protocolo estandarizado para evaluar la calidad de la generación de SVG.
- estado actual: El script de evaluación aún no se ha publicado, a la espera de actualizaciones del código.
- preliminarFamiliarícese con la estructura del conjunto de datos y registre las características de los iconos y las ilustraciones (por ejemplo, número de recorridos, distribución de colores) como preparación para futuras evaluaciones.
- Función previstaMMSVG-Bench: Según la descripción oficial, MMSVG-Bench proporcionará métricas (por ejemplo, precisión de la trayectoria, coherencia de estilo) para ayudar a los usuarios a probar los modelos.
Vista previa de la función
Aunque el código central no se ha publicado, la documentación oficial y las demos ofrecen descripciones detalladas de las siguientes funciones, que los usuarios pueden conocer de antemano:
1. Generación de texto SVG
- funcionalidadEl usuario introduce una descripción de texto (por ejemplo, "un pentagrama rojo") y el modelo genera un archivo SVG.
- manifestaciones::
assets/omnisvg-teaser.gifDemostrar el proceso de generación de texto a iconos. - Funcionamiento previstoEn futuras versiones del código, los usuarios podrán ejecutar secuencias de comandos, introducir palabras de aviso y generar gráficos vectoriales.
- especificidades: Genere resultados escalables y sin pérdidas para el diseño web y de impresión.
2. Imagen a SVG
- funcionalidadConvierte imágenes PNG o JPG en SVG editables.
- manifestaciones: Página oficial que muestra ejemplos de imágenes rasterizadas convertidas en trazados vectoriales.
- utiliceSoporte para la conversión de imágenes complejas, conservando contornos y colores, adecuado para la optimización de iconos de interfaz de usuario.
- Proceso previstoSube la imagen, ejecuta el script de conversión y obtén el resultado SVG.
3. Generación de coherencia de roles
- funcionalidad: Genera nuevos gráficos de personajes con un estilo coherente basado en SVG o imágenes de referencia.
- manifestaciones::
assets/OmniSVG-demo-gen-proc-anime-1080.gifDemostrar la generación de personajes de anime. - vanguardia: Admite la generación de gran detalle, manteniendo las características de los personajes (por ejemplo, colores, siluetas).
- aparato: Adecuado para el diseño de juegos, generando personajes de acción múltiple.
advertencia
- Estado del proyecto: Actualmente sólo están disponibles los conjuntos de datos y los recursos de demostración, la funcionalidad principal tendrá que esperar a la liberación del código.
- Recomendaciones de hardware: La ejecución de modelos en el futuro puede requerir una GPU (por ejemplo, una tarjeta gráfica NVIDIA) para acelerar la generación.
- referencia documental::
README.mdy el sitio web oficial (https://omnisvg.github.io) para proporcionar información actualizada. - Participación comunitariaObtén ayuda de los desarrolladores haciendo preguntas o proporcionando comentarios a través de GitHub Issues.
escenario de aplicación
- Análisis de conjuntos de datos de iconos
Los diseñadores utilizan el subconjunto MMSVG-Icon para estudiar la estructura de rutas de los iconos minimalistas e inspirarse en el diseño de la interfaz de usuario. - Desarrollo de recursos de ilustración
Los artistas navegan por el subconjunto MMSVG-Illustration para extraer ilustraciones complejas optimizadas para la publicidad o la publicación. - Estudios de modelización
Los investigadores utilizaron el conjunto de datos MMSVG para desarrollar nuevos modelos de generación de SVG y explorar técnicas multimodales. - recursos educativos
Los profesores explican los principios de la generación de gráficos vectoriales mediante demostraciones de GIF para ayudar a los alumnos a comprender el uso de la IA en el diseño.
CONTROL DE CALIDAD
- ¿Está funcionando OmniSVG?
Actualmente sólo están disponibles el conjunto de datos y los recursos de demostración, el código central y los modelos aún no se han publicado, habrá que esperar a la actualización oficial. - ¿Cómo se utiliza el conjunto de datos MMSVG?
Descargue un subconjunto de iconos o ilustraciones, descomprímalo y visualícelo con Python script o software de diseño, adecuado para formación o diseño. - ¿Se requiere experiencia en programación?
No es necesario programar para navegar por el conjunto de datos; es posible que en el futuro se requieran conocimientos básicos de Python para ejecutar el modelo, y la documentación proporcionará orientación al respecto. - ¿Son gratuitos los conjuntos de datos?
Sí, MMSVG-Icon y MMSVG-Illustration son gratuitos y están abiertos en Hugging Face. - ¿Cómo generar personajes de anime?
A la espera de que se publique el código de generación de conformidad de roles, el GIF de demostración muestra el resultado esperado.
© declaración de copyright
El artículo está protegido por derechos de autor y no debe reproducirse sin autorización.
Artículos relacionados

Sin comentarios...