Bolt : une plateforme de développement full-stack en temps réel alimentée par l'IA pour exécuter, éditer et déployer rapidement des applications web full-stack.
Introduction générale
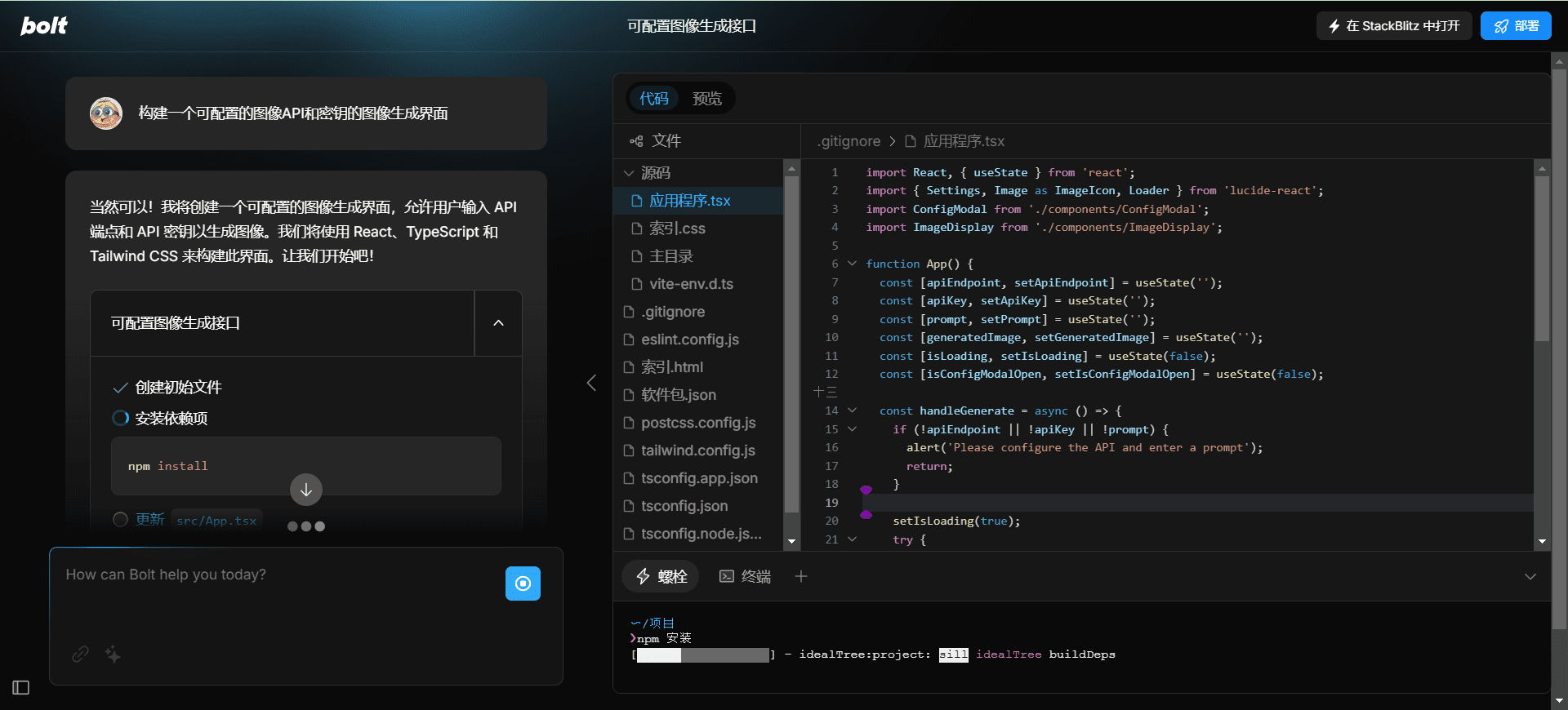
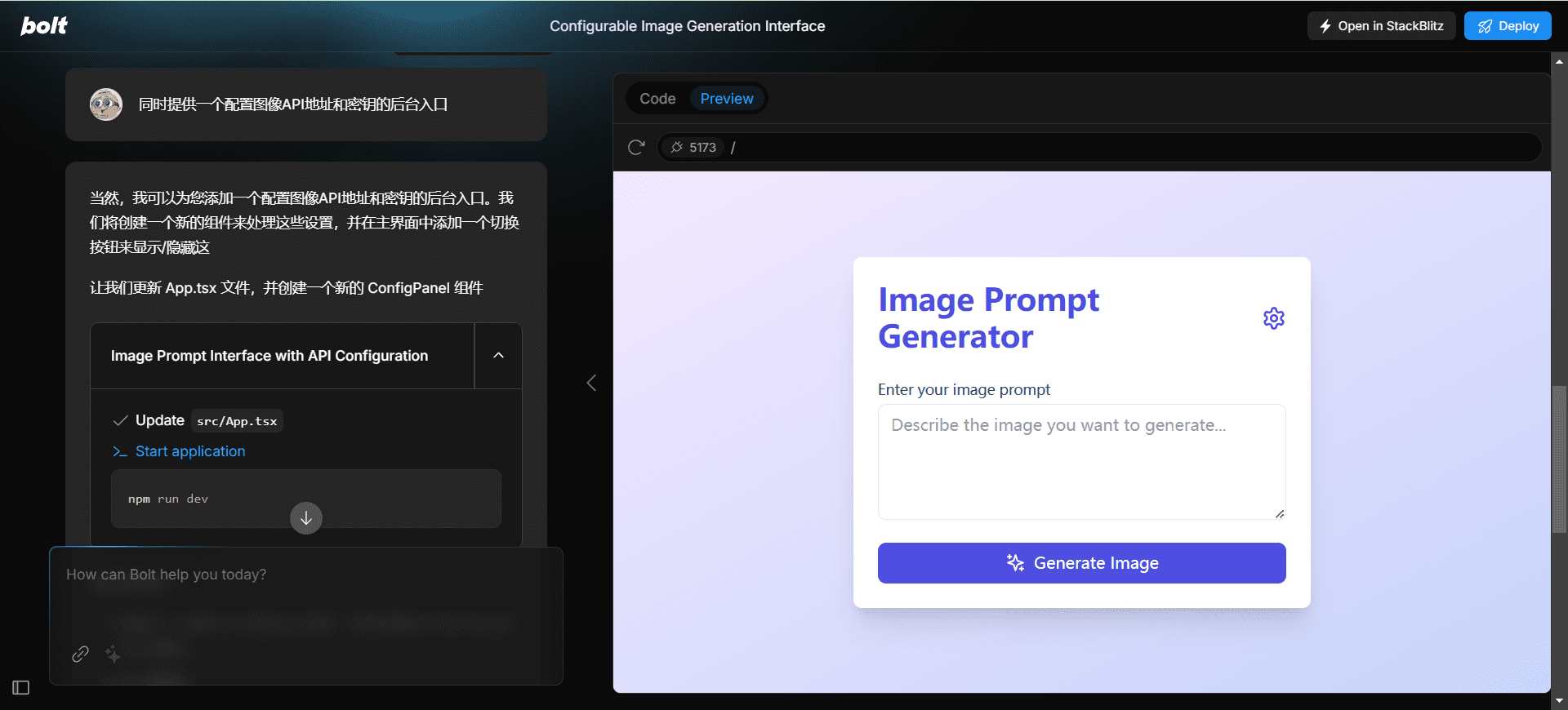
Bolt.new est une plateforme innovante de StackBlitz qui combine les technologies AI et WebContainers pour simplifier le développement d'applications web complètes. Les utilisateurs peuvent tout faire, de l'écriture du code au déploiement des applications dans le navigateur, sans configuration complexe de l'environnement de développement. bolt.new fournit un environnement de développement léger, basé sur le navigateur, pour les développeurs de tous types.
Déployer Bolt Open Source Edition :Déployer Bolt.new open source version Bolt.DIY vers Cloudflare Pages gratuitement ! Si cela vous pose toujours problème, vous pouvez utiliser la version open source mais sans déploiement de l'applicationOpenBolt(Vous devez saisir vous-même la CLÉ d'API).




Expérience en ligne : https://teal-shortbread-95351b.netlify.app/
Liste des fonctions
- Indices de code en temps réel : complétion intelligente du code et suggestions grâce à l'IA.
- Support de développement complet : support pour l'écriture, l'exécution et le débogage du code front-end et back-end.
- Aucune installation requise : tout le travail de développement peut être effectué dans le navigateur, aucune installation de logiciel supplémentaire n'est nécessaire.
- Prise en charge de plusieurs cadres : compatible avec les cadres et bibliothèques JavaScript les plus courants.
- Déploiement rapide : Déployez vos applications dans le nuage en un seul clic pour une mise en service rapide.
- Terminal intégré : terminal intégré pour faciliter l'exécution de diverses commandes.
- Contrôle de version : intégration de Git pour faciliter la gestion du code et la collaboration.
Utiliser l'aide
Processus d'utilisation
- Créer un nouveau projet : Après vous être connecté, cliquez sur le bouton "Nouveau projet" et sélectionnez le cadre et le modèle souhaités.
- Écrire du code : écrivez du code front-end et back-end dans l'éditeur, et voyez les suggestions et les compléments de code de l'IA en temps réel.
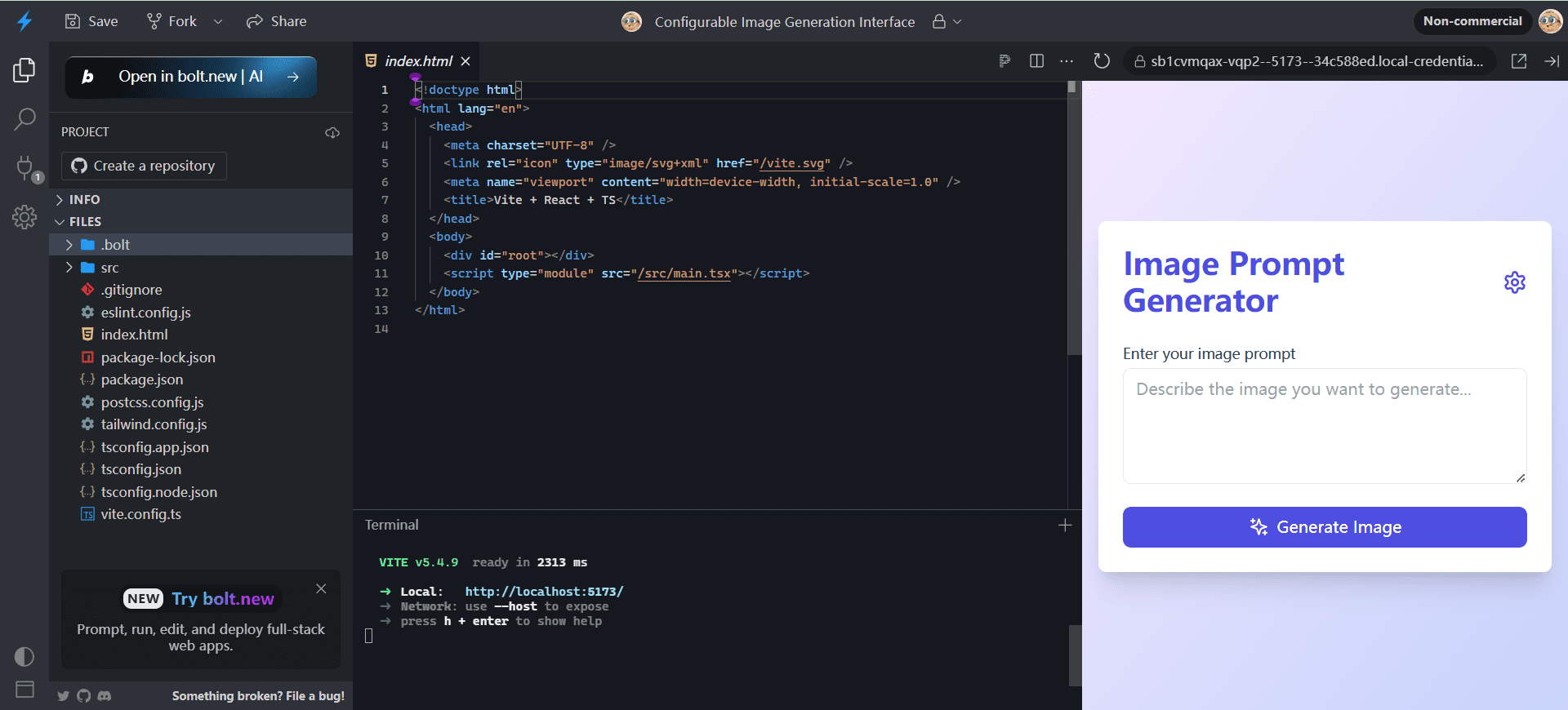
- Exécution et débogage : cliquez sur le bouton "Exécuter" pour visualiser l'exécution du code en temps réel, et utilisez le terminal intégré pour le débogage.
- Déploiement de l'application : Après avoir terminé le développement, cliquez sur le bouton "Déployer" pour déployer l'application dans le nuage.
- Gérer les projets : afficher et gérer tous les projets créés sur la page Mes projets, avec prise en charge du contrôle des versions et de la collaboration.
Fonctionnalités avancées
- Suggestions de code intelligentes : améliorez l'efficacité du développement grâce à des compléments de code intelligents et à des suggestions fournies par l'IA.
- Prise en charge de plusieurs cadres : choisissez différents cadres et bibliothèques JavaScript en fonction des exigences du projet.
- Environnement de développement personnalisé : personnalisez l'environnement de développement en fonction de vos besoins afin d'améliorer l'expérience de développement.
Exemples d'utilisation des boulons

Les frameworks frontaux ci-dessus sont pris en charge pour construire le code complet du projet.
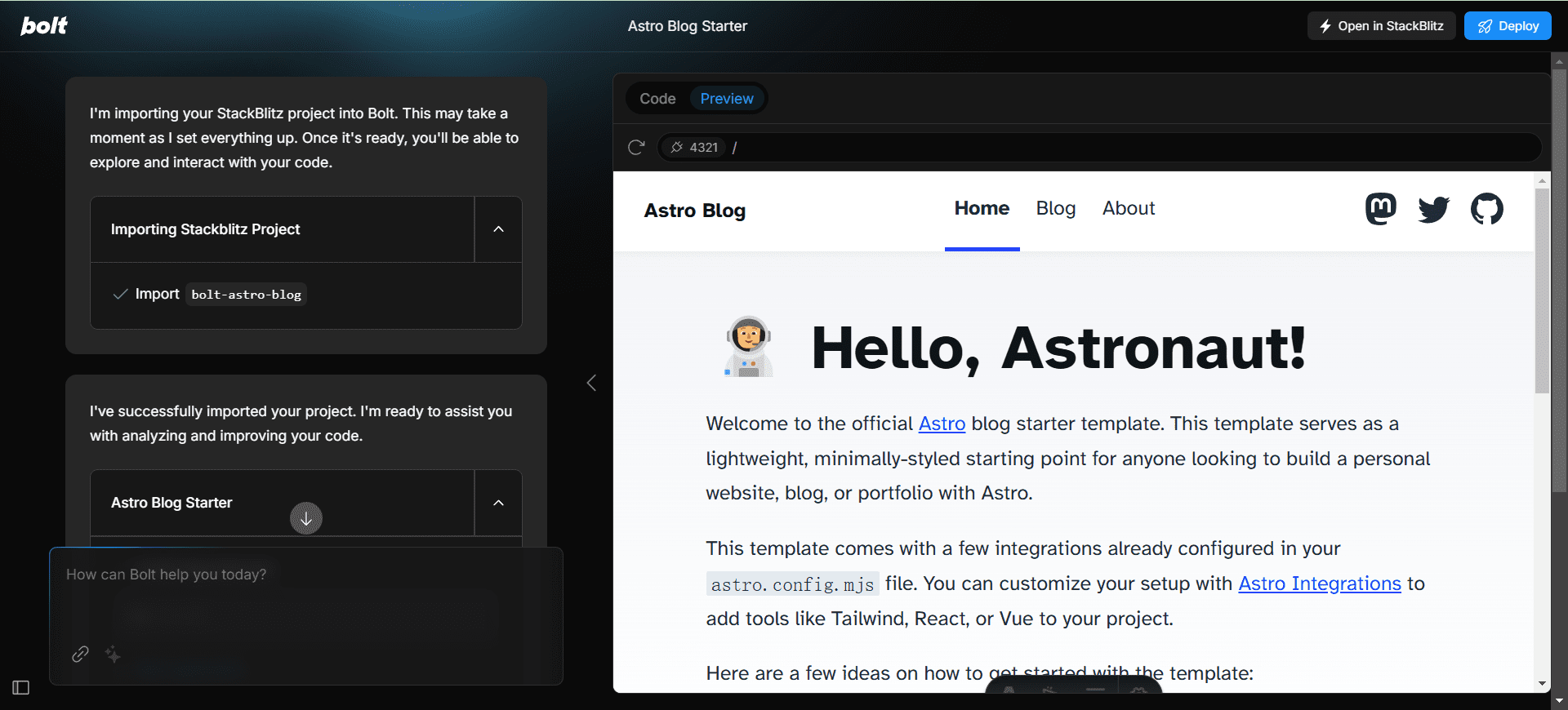
Créer un blog avec Astro

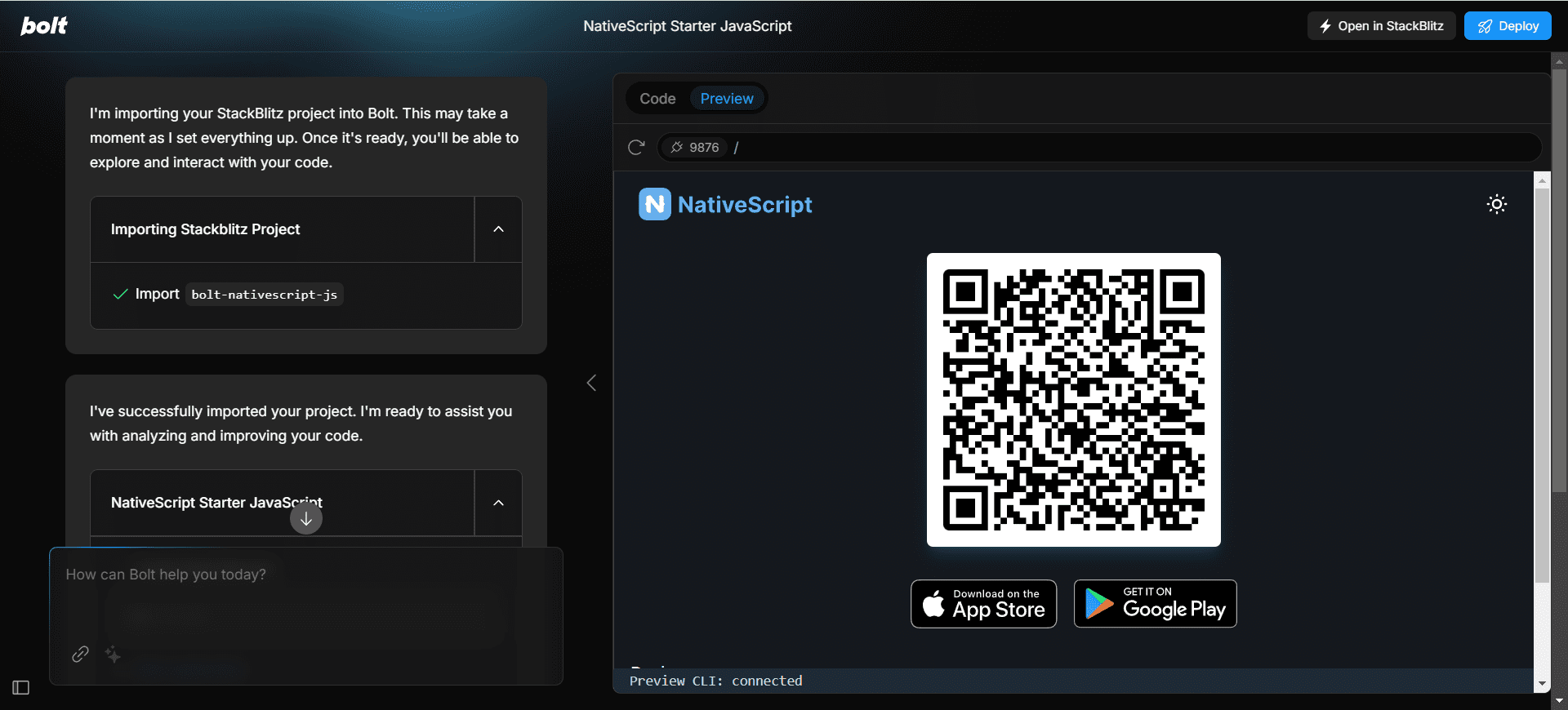
Créer des applications mobiles avec NativeScript

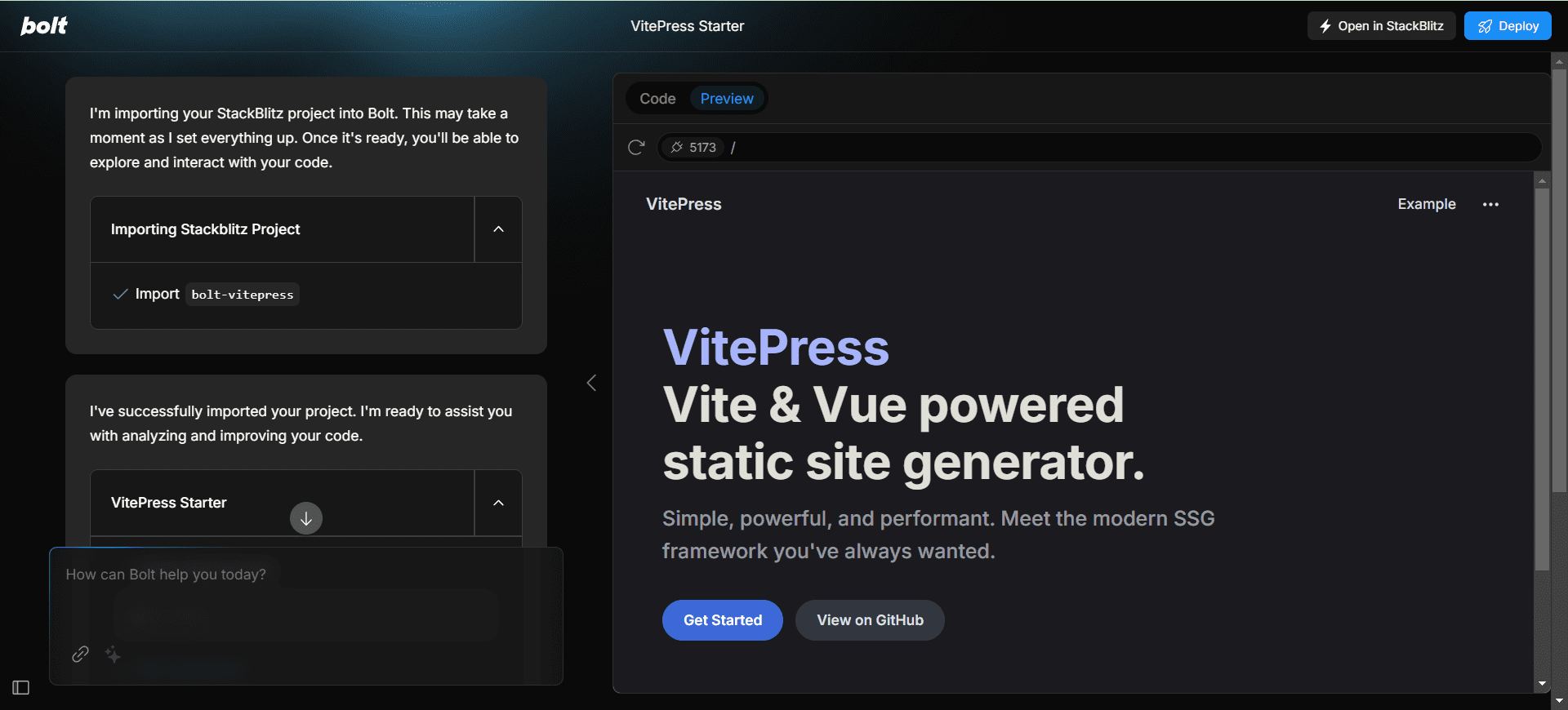
Créer des sites de documentation avec Vitepress

Construire un échafaudage d'interface utilisateur avec shadcn

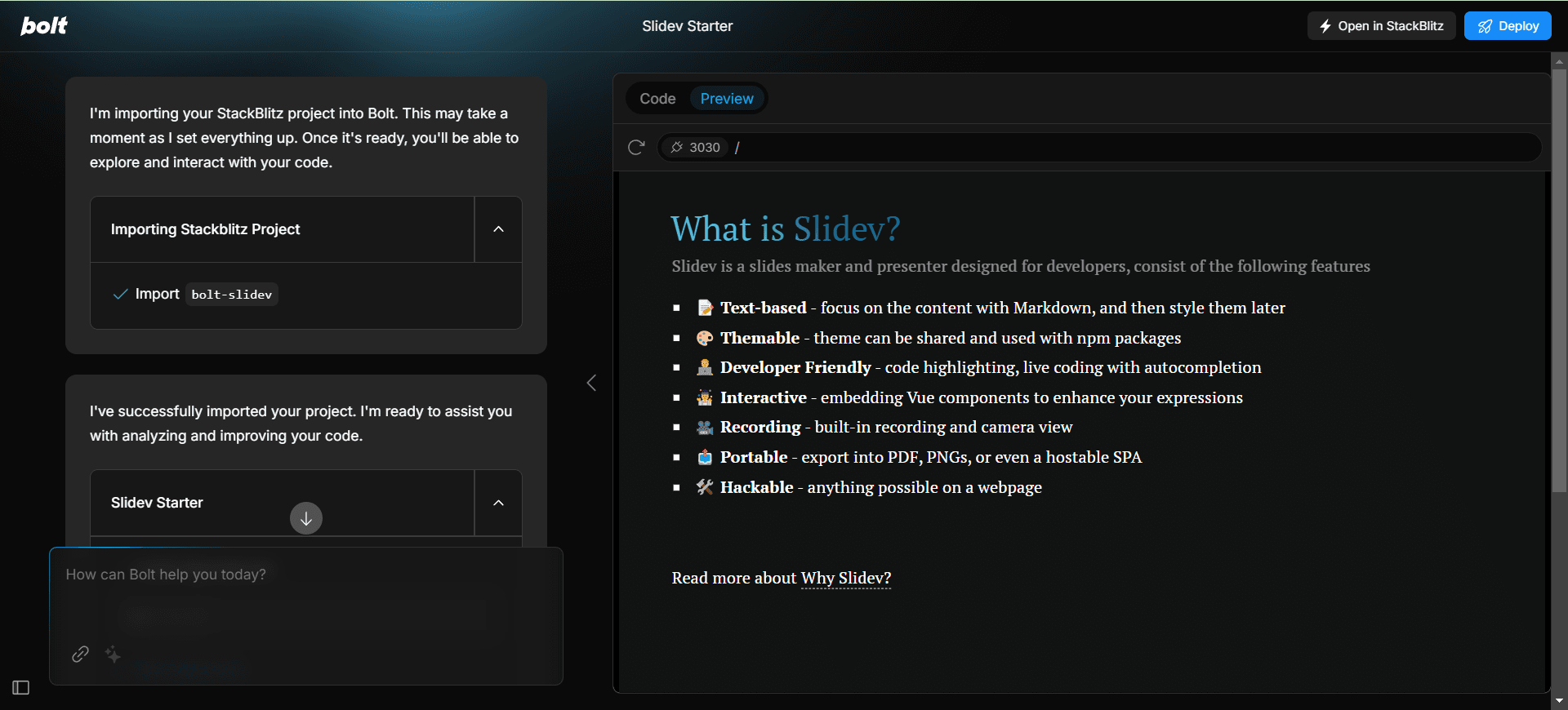
Rédiger des présentations avec Slidev

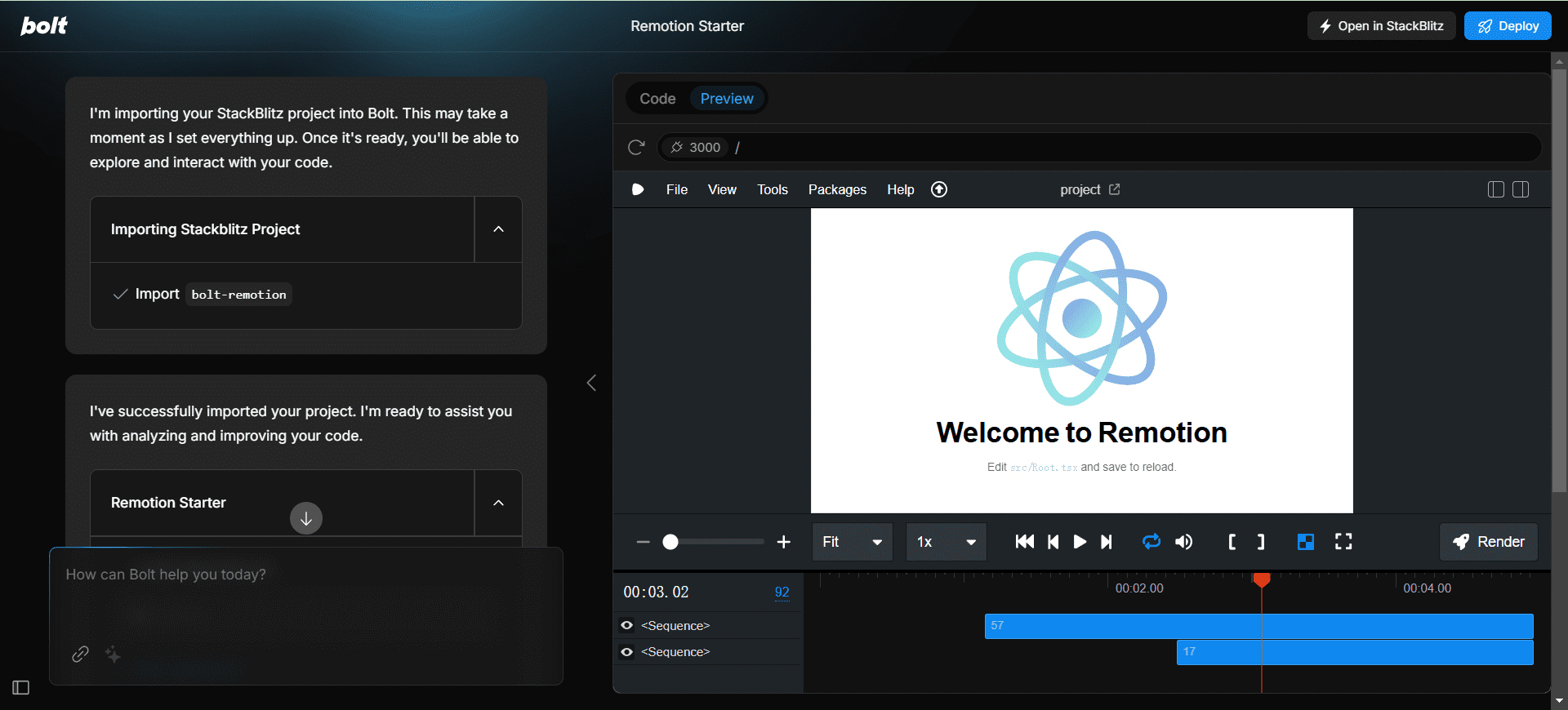
Encodage vidéo avec Remotion

© déclaration de droits d'auteur
L'article est protégé par le droit d'auteur et ne doit pas être reproduit sans autorisation.
Articles connexes

Pas de commentaires...