Cloudflare Workers AI Free Model Edible Guide
bref
Cloudflare Workers AI vous permet d'exécuter des modèles d'apprentissage automatique sur le réseau mondial de Cloudflare à l'aide de GPU sans serveur. Vous pouvez intégrer ces modèles dans votre propre code via Workers, Pages ou l'API Cloudflare. La plateforme prend en charge une variété de tâches d'IA, notamment la classification d'images, la génération de texte et la détection d'objets.
Caractéristiques principales.
Modèles. Une large sélection de modèles open source pour différentes tâches d'IA.
Facturation. À partir du 1er avril 2024, l'utilisation de modèles non testés sera facturée.
Ressources. Accès à des produits connexes tels que Vectorize, R2, D1 et autres.
frappe (sur le clavier) Visitez la place officielle du grand modèle
facturation
Plan gratuit 10 000 vaches par jour (les vaches sont l'unité monétaire de l'IA du CF et peuvent être utilisées) Calculateur officiel Calculé), 10 000 vaches disponibles :
- 100-200 dialogues
- 500 traductions
- 500 secondes de discours en texte
- 10 000 classifications de textes
- 1 500 à 15 000 liens
À partir du 1er avril 2024, les modèles suivants seront facturés à 0,011 $/kcw par jour au-delà de 10 000 vaches par jour
- bge-small-fr-v1.5
- bge-base-fr-v1.5
- bge-large-fr-v1.5
- distilbert-sst-2-int8
- llama-2-7b-chat-int8
- llama-2-7b-chat-fp16
- mistral-7b-instruct-v0.1
- m2m100-1.2b
- resnet-50
- chuchoter
L'utilisation du crédit peut être consultée dans l'onglet AI du panneau CF, veuillez vous référer aux taux de facturation spécifiques :Tarification | Cloudflare Workers AI docs
Derniers travailleurs Limites du plan AI Free(Nous commencerons à facturer tous les modèles selon la nouvelle structure tarifaire à partir du 1er novembre 2024).
| Modèle | Taille du calque libre |
|---|---|
| Génération de textes - LLM | 每天 10,000 个 token,适用于任何模型大小 |
| intégration | 每天 10,000 个 token,适用于任何模型大小 |
| photographie | 250 步之和,最高 1024x1024 分辨率 |
| de la parole au texte | 每天 10 分钟音频 |
Démarrage facile
Avant de commencer, vous devez enregistrer votre propre compte et vous connecter.
Obtenir l'identifiant du compte
spectacle (un billet) page du panneauLa chaîne qui suit le dernier / dans la barre d'adresse est votre AccountID.
Obtenir un jeton
spectacle (un billet) page des jetons Créer le jeton, noter la sélection des travailleurs AI
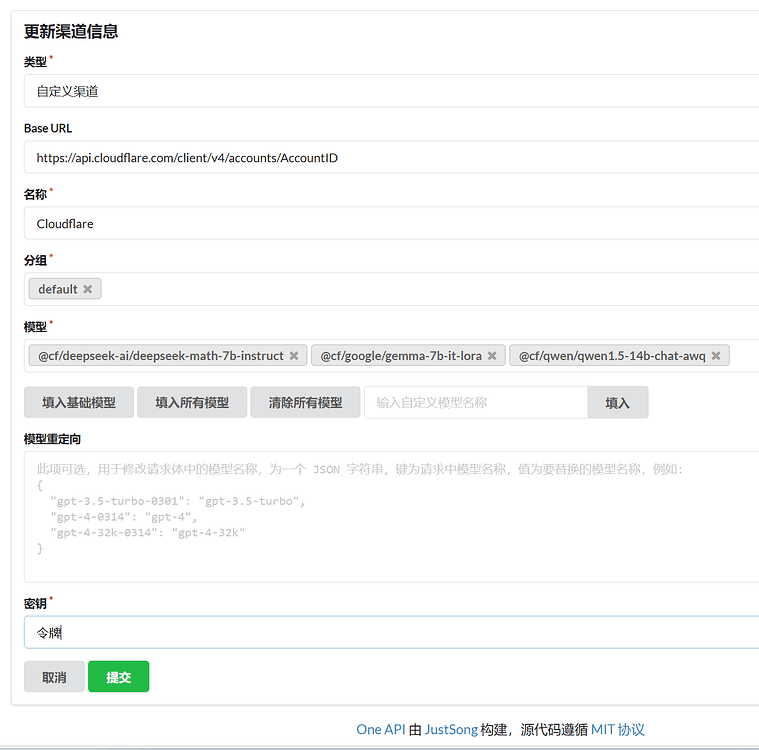
Paramètres OneAPI
modèle de dialogue

key : le jeton à obtenir
base_url : https://api.cloudflare.com/client/v4/accounts/AccountID/ai, remplaçant AccountID
modèle: :
- @cf/deepseek-ai/deepseek-math-7b-instruct
- @cf/defog/sqlcoder-7b-2
- @cf/fblgit/una-cybertron-7b-v2-awq
- @cf/fblgit/una-cybertron-7b-v2-bf16
- @cf/google/gemma-2b-it-lora
- @cf/google/gemma-7b-it-lora
- @cf/meta-llama/llama-2-7b-chat-hf-lora
- @cf/meta/llama-2-7b-chat-fp16
- @cf/meta/llama-2-7b-chat-int8
- @cf/meta/llama-3-8b-instruct
- @cf/meta/llama-3-8b-instruct-awq
- @cf/microsoft/phi-2
- @cf/mistral/mistral-7b-instruct-v0.1
- @cf/mistral/mistral-7b-instruct-v0.1-vllm
- @cf/mistral/mistral-7b-instruct-v0.2-lora
- @cf/openchat/openchat-3.5-0106
- @cf/qwen/qwen1.5-0.5b-chat
- @cf/qwen/qwen1.5-1.8b-chat
- @cf/qwen/qwen1.5-14b-chat-awq
- @cf/qwen/qwen1.5-7b-chat-awq
- @cf/thebloke/discolm-allemand-7b-v1-awq
- @cf/tiiuae/falcon-7b-instruct
- @cf/tinyllama/tinyllama-1.1b-chat-v1.0
- @hf/google/gemma-7b-it
- @hf/mistral/mistral-7b-instruct-v0.2
- @hf/nexusflow/starling-lm-7b-beta
- @hf/nousresearch/hermes-2-pro-mistral-7b
- @hf/thebloke/codellama-7b-instruct-awq
- @hf/thebloke/deepseek-coder-6.7b-base-awq
- @hf/thebloke/deepseek-coder-6.7b-instruct-awq
- @hf/thebloke/llama-2-13b-chat-awq
- @hf/thebloke/llamaguard-7b-awq
- @hf/thebloke/mistral-7b-instruct-v0.1-awq
- @hf/thebloke/neural-chat-7b-v3-1-awq
- @hf/thebloke/openhermes-2.5-mistral-7b-awq
- @hf/thebloke/zephyr-7b-beta-awq
Exemple POST :
curl --request POST \
--url https://api.cloudflare.com/client/v4/accounts/${AccountID}//ai/v1/chat/completions \
--header 'Authorization: Bearer 令牌' \
--header 'Content-Type: application/json' \
--data '
{
"model": "@cf/meta/llama-3-8b-instruct",
"messages": [
{
"role": "user",
"content": "how to build a wooden spoon in 3 short steps? give as short as answer as possible"
}
]
}
'
Intégration de modèles
Exactement la même chose que le dialogue, sauf que le modèle est différent et peut être placé dans le même canal que le dialogue.
clé: jeton obtenu
base_url: :https://api.cloudflare.com/client/v4/accounts/AccountID/aiRemplacement de l'AccountID
modèle: :
- @cf/baai/bge-base-fr-v1.5
- @cf/baai/bge-large-fr-v1.5
- @cf/baai/bge-small-fr-v1.5
Modèle Vincennes
clé: jeton obtenu
base_urll'adresse de votre travailleur, l'adresse par défaut est isolée et doit être acheminée.
modèle: :
- @cf/bytedance/stable-diffusion-xl-lightning
- @cf/lykon/dreamshaper-8-lcm
- @cf/runwayml/stable-diffusion-v1-5-img2img
- @cf/runwayml/stable-diffusion-v1-5-peinture
- @cf/stabilityai/stable-diffusion-xl-base-1.0
code worker.js(Notez le remplacement de AccountID)
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
if (request.method === "OPTIONS") {
return new Response("", {
headers: {
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*'
}, status: 204
});
}
if (/^(https?:\/\/[^\/]*?)\/file\//i.test(request.url)) {
if (request.headers.get("if-modified-since")) {
return new Response("", { status: 304, headers: {
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*',
"Last-Modified": request.headers.get("If-Modified-Since")
}});
}
const img = await fetch(request.url.replace(/^(https?:\/\/[^\/]*?)\//, "https://telegra.ph/"));
return new Response(img.body, { status: img.status, headers: {
"content-type": img.headers.get("content-type"),
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*',
"Last-Modified": (new Date()).toUTCString(),
"Cache-Control": "public, max-age=31536000"
}});
}
const url = new URL(request.url);
const search = url.searchParams;
if (!search.get("debug")) {
if (url.pathname !== "/v1/chat/completions" || request.method !== "POST") {
return new Response("Not Found or Method Not Allowed", {
status: 404,
headers: {
"Content-Type": "application/json",
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*'
}
});
}
}
const authHeader = request.headers.get("Authorization") || "Bearer " + search.get("key");
if (!authHeader || !authHeader.startsWith("Bearer ")) {
return new Response("Unauthorized: Missing or invalid Authorization header", {
status: 401,
headers: {
"Content-Type": "application/json",
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*'
}
});
}
const apiKey = authHeader.slice(7);
let data;
try {
data = await request.json();
} catch (error) {
if (!search.get("debug")) return new Response("Bad Request: Invalid JSON", { status: 400 });
data = { model: search.get("model") || "@cf/stabilityai/stable-diffusion-xl-base-1.0", messages: [{ role: "user", content: search.get("prompt") || "cat" }] };
}
if (!data || !data.model || !data.messages || data.messages.length === 0) {
return new Response("Bad Request: Missing required fields", { status: 400 });
}
const prompt = data.messages[data.messages.length - 1].content;
const cloudflareUrl = `https://api.cloudflare.com/client/v4/AccountID/ai/run/${data.model}`;
const requestBody = JSON.stringify({
prompt: prompt,
num_inference_steps: 20,
guidance_scale: 7.5,
strength: 1
});
const currentTimestamp = Math.floor(Date.now() / 1000);
const uniqueId = `imggen-${currentTimestamp}`;
try {
const apiResponse = await fetch(cloudflareUrl, {
method: 'POST',
headers: {
'Authorization': authHeader,
'Content-Type': 'application/json',
},
body: requestBody,
});
if (!apiResponse.ok) {
throw new Error("Request error: " + apiResponse.status);
}
const imageBlob = await apiResponse.blob();
const formData = new FormData();
formData.append("file", imageBlob, "image.jpg");
const uploadResponse = await fetch("https://telegra.ph/upload", {
method: 'POST',
body: formData,
});
if (!uploadResponse.ok) {
throw new Error("Failed to upload image");
}
const uploadResult = await uploadResponse.json();
const imageUrl = request.url.match(/^(https?:\/\/[^\/]*?)\//)[1] + uploadResult[0].src;
const responsePayload = {
id: uniqueId,
object: "chat.completion.chunk",
created: currentTimestamp,
model: data.model,
choices: [
{
index: 0,
delta: {
content: ``,
},
finish_reason: "stop",
},
],
};
const dataString = JSON.stringify(responsePayload);
return new Response(`data: ${dataString}\n\n`, {
status: 200,
headers: {
"Content-Type": "text/event-stream",
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*',
},
});
} catch (error) {
return new Response("Internal Server Error: " + error.message, {
status: 500,
headers: {
"Content-Type": "application/json",
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*',
},
});
}
}
modèle de synthèse vocale
clé: jeton obtenu
base_urll'adresse de votre travailleur
modèle: :
- @cf/openai/whisper
- @cf/openai/whisper-sherpa
- @cf/openai/whisper-tiny-fr
Exemple POST :
Notez le remplacement de domain.com par l'adresse de votre travailleur.
curl -X POST https://domain.com/v1/audio/transcriptions \ -H "Authorization: Bearer 令牌" \ -F file=@C:\Users\Folders\audio.mp3 \ -F model="@cf/openai/whisper"
code worker.js(Notez le remplacement de AccountID)
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url)
const { pathname } = url
if (request.method === 'POST' && pathname === '/v1/audio/transcriptions') {
const formData = await request.formData()
const file = formData.get('file')
const model = formData.get('model')
if (!file || !model) {
return new Response('File or model not provided', { status: 400 })
}
const apiUrl = `https://api.cloudflare.com/client/v4/accounts/AccountID/ai/run/${model}`
const apiResponse = await fetch(apiUrl, {
method: 'POST',
headers: {
'Authorization': request.headers.get('Authorization'),
'Content-Type': 'application/octet-stream'
},
body: file.stream()
})
const apiResult = await apiResponse.json()
const textResult = apiResult.result.text
const formattedResult = JSON.stringify({ text: textResult })
return new Response(formattedResult, {
headers: { 'Content-Type': 'application/json' }
})
} else {
return new Response('Not Found', { status: 404 })
}
}
modèle de traduction
modèle: :
- @cf/meta/m2m100-1.2b
Les langues prises en charge, source_lang et target_lang sont dans la même plage.
- Anglais (en)
- Chinois (zh)
- Français (fr)
- Allemand (de)
- Espagnol (es)
- Italien (it)
- Japonais (ja)
- Coréen (ko)
- Portugais (pt)
- Russe (ru)
- Néerlandais (nl)
- Suédois (sv)
- Norvégien (non)
- Danois (da)
- Finlandais (fi)
- Polonais (pl)
- Turc (tr)
- Arabe (ar)
- Hébreu (il)
- Indonésien (id)
- Thaï (th)
- Vietnamien (vi)
- Hindi (hi)
- Malais (ms)
- Grec (el)
- Tchèque (cs)
- Slovaque (sk)
- Roumain (ro)
- Hongrois (hu)
- Bulgare (bg)
- Croate (hr)
- Serbe (sr)
- Ukrainien (uk)
Exemple POST :
curl --request POST \
--url https://api.cloudflare.com/client/v4/accounts/account_id/ai/run/${model}\
--header 'Authorization: Bearer 令牌' \
--header 'Content-Type: application/json' \
--data '{
"source_lang": "en",
"target_lang": "zh",
"text": "I love you."
}'
Traduction en immersion
Traduction immersive Ouvrez Beta dans Developer Settings et sélectionnez DeepLX (Beta) Address Input :https://你的worker地址/translate?password=${authKey}
worker.js
addEventListener('fetch', event => event.respondWith(handleRequest(event.request)));
const model = '@cf/meta/m2m100-1.2b';
const authKey = 'YOUR_PASSWORD';
const accountId = 'YOUR_ACCOUNT_ID';
const token = 'YOUR_TOKEN';
async function handleRequest(request) {
const url = new URL(request.url);
if (request.method === 'OPTIONS') return new Response(null, { status: 204, headers: { 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'POST, OPTIONS', 'Access-Control-Allow-Headers': 'Content-Type, Authorization' } });
if (request.method !== 'POST' || url.pathname !== '/translate' || url.searchParams.get('password') !== authKey) return new Response(request.method !== 'POST' || url.pathname !== '/translate' ? 'Not Found' : 'Unauthorized', { status: request.method !== 'POST' || url.pathname !== '/translate' ? 404 : 401 });
const data = await request.json();
if (!data.text || !data.source_lang || !data.target_lang) return new Response('Bad Request', { status: 400 });
const cloudflareUrl = `https://api.cloudflare.com/client/v4/accounts/${accountId}/ai/run/${model}`;
const init = {
method: 'POST',
headers: { 'Authorization': `Bearer ${token}`, 'Content-Type': 'application/json' },
body: JSON.stringify({ source_lang: data.source_lang.toLowerCase(), target_lang: data.target_lang.toLowerCase(), text: data.text })
};
try {
const response = await fetch(cloudflareUrl, init);
const responseData = await response.json();
return new Response(JSON.stringify({
alternatives: [], code: 200, data: responseData.result.translated_text, id: Math.floor(Math.random() * 10000000000), source_lang: data.source_lang, target_lang: data.target_lang
}), { headers: { 'Content-Type': 'application/json' } });
} catch (error) {
console.error('Translation failed:', error);
return new Response(JSON.stringify({ error: 'Translation failed' }), { headers: { 'Content-Type': 'application/json' }, status: 500 });
}
}
© déclaration de droits d'auteur
L'article est protégé par le droit d'auteur et ne doit pas être reproduit sans autorisation.
Articles connexes

Pas de commentaires...