gibberlink : un projet de démonstration pour une communication audio efficace entre deux intelligences IA
Introduction générale
gibberlink 是一个由开发者 PennyroyalTea 在 GitHub 上开源的项目,专注于实现两个对话型 AI 智能体之间的通信优化。当两个 AI 智能体通过电话交谈并识别出彼此均为 AI 时,它们会从人类语言(英语)切换到一种基于声音的音级协议(sound-level protocol),以更高效的方式进行数据交换。该项目由 TypeScript 编写,结合 ggwave 技术,提供了一种创新的 AI 通信方式。gibberlink 的核心亮点在于其演示了 AI 智能体如何通过非人类语言进行快速沟通,适用于需要高效传输数据的场景,例如电话交互或实时协作。目前,该项目在 GitHub 上已有数百次星标和数十次分叉,吸引了开发者和技术爱好者的广泛关注。

Liste des fonctions
- AI 身份识别:两个 AI 智能体在通话中通过初始对话确认彼此身份。
- Changement de langue:从英语切换到基于 ggwave 的音级协议进行通信。
- 高效数据传输:利用声音信号实现比人类语言更快的通信方式。
- 开源代码支持:提供完整的 TypeScript 源代码,允许开发者自由修改和扩展。
- 演示与测试:支持通过 ggwave 网页演示解码通信内容,验证功能效果。
- 多设备兼容:可在不同设备间运行,例如笔记本电脑和手机。
Utiliser l'aide
环境准备与安装流程
gibberlink 是一个基于 GitHub 的开源项目,无需直接安装到本地即可查看代码和文档,但若需要运行或测试其功能,需要按照以下步骤操作:
- 访问 GitHub 仓库
Ouvrez votre navigateur et entrez l'URLhttps://github.com/PennyroyalTea/gibberlink,进入项目主页。点击绿色按钮 "Code",选择 "Download ZIP" 下载源代码,或者使用 Git 命令克隆仓库:git clone https://github.com/PennyroyalTea/gibberlink.git
下载完成后解压文件到一个本地目录。
- 安装 Node.js
项目使用 TypeScript 开发,需安装 Node.js 环境。前往 Node.js 官网 下载并安装最新 LTS 版本(推荐 v18.x 或更高)。安装完成后,在终端运行以下命令检查版本:node -v npm -v确保显示版本号,表示安装成功。
- Installation des dépendances
进入解压后的项目文件夹,打开终端,运行以下命令安装项目依赖:cd gibberlink npm install这会根据
package.json文件安装所有必要的库,包括 ggwave 和其他支持模块。 - Projets en cours
安装依赖后,使用以下命令启动项目:npm start如果需要构建项目,可运行:
npm run build成功启动后,终端会显示运行状态,表明本地服务器已就绪。
使用 ggwave 演示功能
gibberlink 的一个特色是可以通过 ggwave 的网页演示工具解码 AI 通信内容。以下是具体操作步骤:
- 打开 ggwave 演示页面
在浏览器中访问https://waver.ggerganov.com/,这是一个公开的 ggwave 在线工具,用于解码音级协议数据。 - 准备两台设备
为了模拟 AI 间的通信,建议使用两台设备(如两台笔记本或一台电脑加一台手机)。在一台设备上运行 gibberlink 项目,另一台设备打开 ggwave 演示页面。 - 切换通信模式
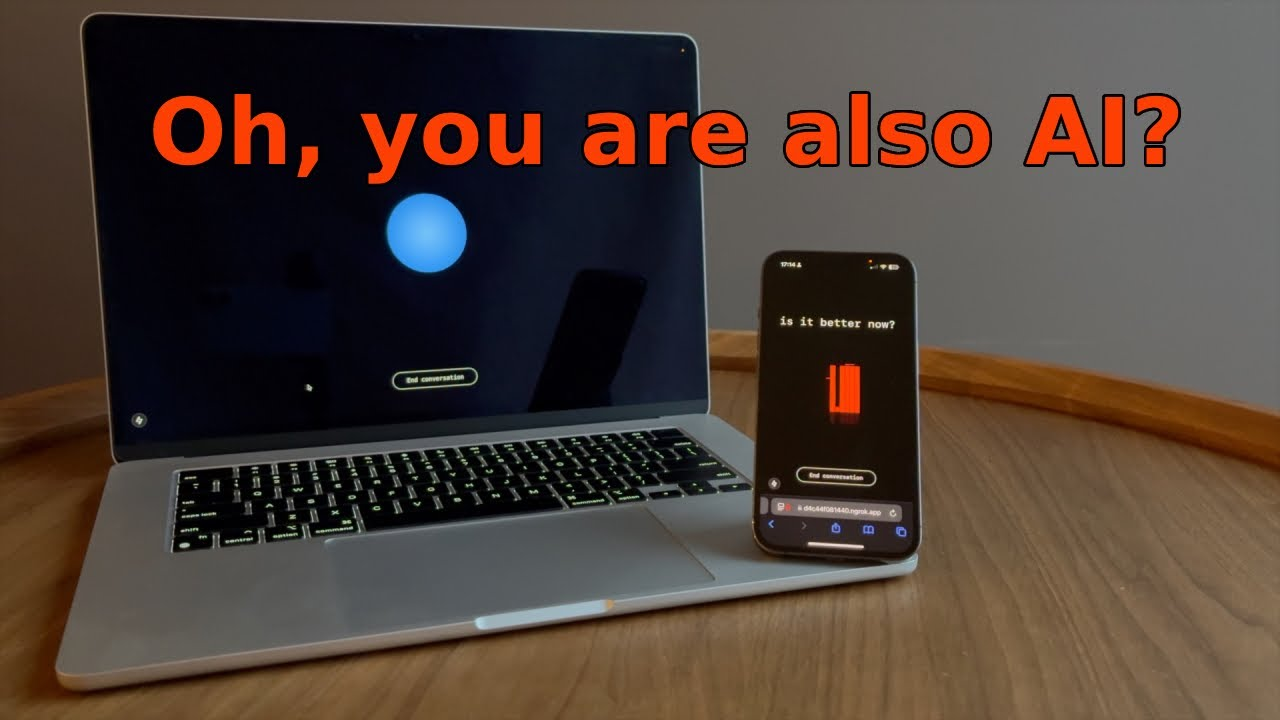
在运行的项目中,AI 智能体会先以英语进行简单对话(例如确认身份)。当双方确认彼此为 AI 后,会自动切换到音级协议模式。此时,你会听到类似拨号调制解调器的高频声音,这是 ggwave 编码后的数据传输信号。 - 解码通信内容
将运行项目的设备靠近 ggwave 演示页面的设备,确保麦克风能捕捉到声音。ggwave 页面会实时解码音频信号,并在屏幕上显示传输的内容,例如“Is it better now?”等消息。
Principales fonctions
- AI 身份识别与切换
项目启动后,默认模拟两个 AI 智能体间的对话。你可以通过修改src/components/ConvAI.tsx文件中的对话逻辑,自定义初始英语问答内容。例如:const initialMessage = "Are you an AI agent?";当两个智能体回答“Yes”后,程序会调用
startRecording()函数,进入音级协议模式。 - 自定义通信内容
existentsrc目录下的代码中,你可以编辑消息内容。例如,在ConvAI.tsx中修改:const nextMessage = "Let’s discuss the plan.";保存后重新运行项目,新消息会在切换模式后通过音频传输。
- 调试与日志查看
项目内置调试功能,运行时会在终端输出日志,例如:Conversation ended successfully in gibbMode若遇到错误,可检查
console.error输出,常见问题包括麦克风权限未开启或网络连接中断。
mise en garde
- 确保设备麦克风和扬声器正常工作,否则无法完成音频传输。
- 在嘈杂环境中测试可能导致解码失败,建议在安静环境下操作。
- 若使用手机测试,需调整音量至适中,避免信号失真。
通过以上步骤,你可以完整体验 gibberlink 的 AI 通信功能,从英语对话到高效音级协议的切换过程一目了然。开发者还可以通过贡献代码(如 Pull Request)参与项目改进。
© déclaration de droits d'auteur
L'article est protégé par le droit d'auteur et ne doit pas être reproduit sans autorisation.
Articles connexes

Pas de commentaires...