VimLM : Assistant de programmation Vim natif piloté par LLM, programmation intelligente en toute sécurité hors ligne
Introduction générale
VimLM est un plugin Vim qui fournit un assistant de code piloté par le modèle LLM (Large Language Model). Inspiré par GitHub Copilot et Cursor, VimLM intègre une compréhension contextuelle du code, un résumé du code et des fonctionnalités assistées par l'IA directement intégrées dans le flux de travail de Vim. Il prend en charge une large gamme de modèles compatibles MLX avec une liaison intuitive des touches et une réponse en écran partagé, garantissant aux utilisateurs une utilisation sûre dans des environnements hors ligne sans appels API ni fuites de données.

Liste des fonctions
- indépendant du modèleUtilisation de n'importe quel modèle compatible MLX via le fichier de configuration
- Expérience utilisateur native de VimLes fonctions de l'écran partagé et de l'interface intuitive
- une compréhension approfondie du contexteLe contexte du code du fichier courant, les sélections visuelles, les fichiers référencés et la structure du répertoire du projet.
- codage conversationnelOptimisation itérative par des requêtes ultérieures
- Sécurité hors ligneUtilisation entièrement hors ligne, sans appel à l'API ni fuite de données
- Extraction et remplacement de codesInsère un bloc de code de la réponse dans la zone de sélection.
- Ajouts au contexte externeAjouter un fichier ou un dossier externe au contexte à l'aide de la commande !include.
- Génération de fichiers de projetGénérer des fichiers de projet à l'aide de la commande !deploy.
- La réponse continue d'être généréeLa commande !continue : Continuer à générer la réponse interrompue avec la commande !continue.
- Suite du fil: Poursuivre le fil de discussion en cours avec la commande !followup.
Utiliser l'aide
Processus d'installation
- Assurez-vous que Python 3.12.8 est installé sur votre système.
- Installez VimLM à l'aide de pip :
pip install vimlm
Utilisation de base
- Depuis le mode normal: :
- presse
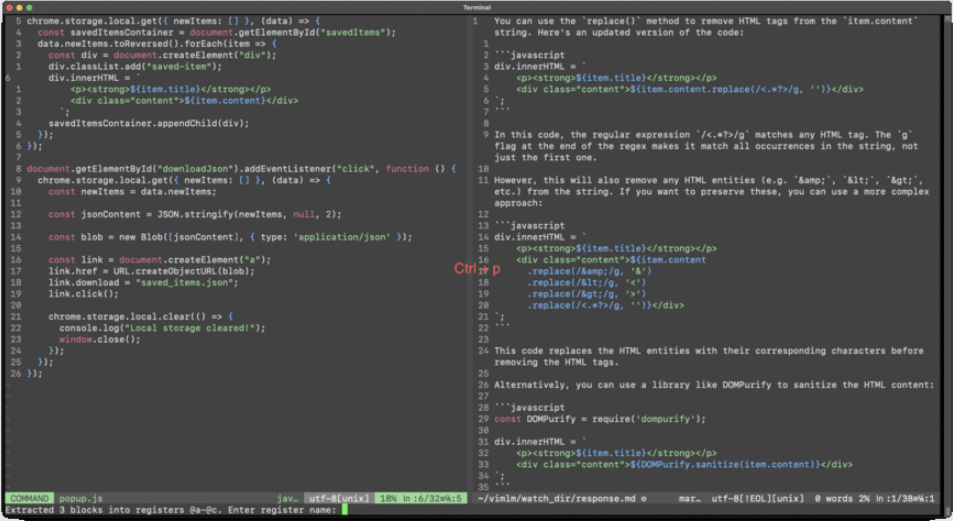
Ctrl-l: Ajoute la ligne et le fichier en cours au contexte. - Exemple d'indice : "Expression régulière pour supprimer la balise HTML de item.content".
- presse
- A partir du mode visuel: :
- Sélectionnez le bloc de code et appuyez sur
Ctrl-lAjouter le bloc sélectionné et le fichier en cours au contexte. - Exemple de conseil : "Convertir ce code en syntaxe async/await".
- Sélectionnez le bloc de code et appuyez sur
- Dialogue de suivi: :
- presse
Ctrl-j: Poursuivre le fil de discussion en cours. - Exemple de suivi : "Passer au Manifeste V3".
- presse
- Extraction et remplacement de codes: :
- presse
Ctrl-pInsère un bloc de code de la réponse dans la dernière zone sélectionnée (mode normal) ou dans la zone de sélection active (mode visuel). - Exemple de flux de travail : sélectionnez un morceau de code en mode visuel, appuyez sur la touche
Ctrl-là l'invite "Convert this code to async/await syntax", puis appuyez sur la toucheCtrl-pRemplacer le code sélectionné.
- presse
- commande en ligne: :
!includeAjouter un contexte externe : Ajouter un contexte externe.- Exemple : "AJAXifier cette application !include ~/scrap/hypermedia-applications.summ.md".
!deploy: Générer le fichier de projet.- Exemple : "Create REST API endpoint !deploy . /api".
!continue: Continuez à générer des réponses.- Exemple : "Summary !include large-file.txt !continue 5000".
!followup: Poursuivre le fil de discussion en cours.- Exemple : "Créer une extension Chrome".
Procédure d'utilisation détaillée
- Ajouter un contexte: :
- En mode normal, appuyez sur
Ctrl-lAjoute la ligne et le fichier actuels au contexte. - En mode visuel, sélectionnez le bloc de code et appuyez sur la touche
Ctrl-lAjoute le bloc sélectionné et le fichier actuel au contexte.
- En mode normal, appuyez sur
- Générer le code: :
- En mode normal ou en mode visuel, appuyez sur
Ctrl-lInvite à générer un code. - presse
Ctrl-pInsérer le code généré dans la zone de sélection.
- En mode normal ou en mode visuel, appuyez sur
- Dialogue de suivi: :
- presse
Ctrl-jPoursuivre la discussion sur l'optimisation itérative.
- presse
- Ajouter un contexte externe: :
- utiliser
!includepour ajouter un fichier ou un dossier externe au contexte. - Exemple : "AJAXifier cette application !include ~/scrap/hypermedia-applications.summ.md".
- utiliser
- Générer des fichiers de projet: :
- utiliser
!deploypour générer le fichier de projet. - Exemple : "Create REST API endpoint !deploy . /api".
- utiliser
- Continuer à générer la réponse: :
- utiliser
!continuecontinue à générer la réponse interrompue. - Exemple : "Summary !include large-file.txt !continue 5000".
- utiliser
- Suite du fil: :
- utiliser
!followuppour poursuivre le fil de discussion en cours. - Exemple : "Créer une extension Chrome".
- utiliser
© déclaration de droits d'auteur
L'article est protégé par le droit d'auteur et ne doit pas être reproduit sans autorisation.
Articles connexes

Pas de commentaires...