WebDev Arena : un outil pour comparer les capacités de programmation web de l'IA publié par LMArena
Introduction générale
La WebDev Arena est une collaboration entre LMArena Une plateforme de compétition de programmation d'IA en temps réel développée par une équipe dont l'objectif est de relever des défis de développement web en mettant en concurrence des modèles de langage d'IA (LLM). Les utilisateurs peuvent entrer des tâches de conception web spécifiques, telles que "créer une page d'accueil Twitter" ou "développer un jeu interactif", et la plateforme fera appel à plusieurs modèles d'IA pour générer du code et présenter les résultats, suivis d'un vote des utilisateurs pour déterminer le meilleur travail. La plateforme n'est pas seulement une arène technique, elle interagit aussi étroitement avec la communauté, accueillant les suggestions et les contributions des utilisateurs. Actuellement, WebDev Arena travaille avec E2B pour optimiser les examens de programmation LLM et est soutenu par UC Berkeley Sky Lab, OpenAI, Anthropic, Google DeepMind et d'autres, offrant aux utilisateurs un espace innovant pour explorer les capacités de codage de l'IA.

Liste des fonctions
- L'IA en temps réel génère des pages webLes modèles d'intelligence artificielle génèrent simultanément du code HTML, CSS et JavaScript et l'affichent en temps réel.
- Mécanisme de sélection par vote de l'utilisateurComparaison des résultats générés par l'IA au moyen d'un test en aveugle, d'un vote de l'utilisateur pour la meilleure page web et de l'affichage de l'identité du modèle à l'issue du vote.
- Divers défis en matière de programmationLes services de développement web : Ils prennent en charge des tâches de développement web allant de la simple mise en page à des applications interactives complexes.
- Aperçu de l'exécution du codeGénérer du code qui s'exécute directement dans le navigateur, permettant aux utilisateurs de visualiser et de manipuler instantanément les résultats d'une page web.
- Fonctions de collaboration communautaireEncourager les utilisateurs à soumettre des idées de tâches ou à participer à l'amélioration de la plateforme en ouvrant des canaux de contribution.
- Soutien à l'évaluation des modèlesLes modèles d'apprentissage tout au long de la vie : Intégrer une variété de modèles d'apprentissage tout au long de la vie de premier plan (par exemple OpenAI, modèles anthropiques) pour démontrer la force de programmation de différents modèles.
Utiliser l'aide
Comment accéder à WebDev Arena et l'utiliser
1. l'accès au site web
- Ouvrez un navigateur moderne qui prend en charge HTML5 (par exemple, Chrome, Safari, Edge).
- Saisissez l'URL https://web.lmarena.ai/ et appuyez sur la touche Entrée pour accéder à la page d'accueil.
- La page d'accueil présente une interface claire, avec des champs de saisie des tâches et des instructions de base.
2. les tâches de développement web de saisie
- Saisissez vos exigences en matière de développement dans la zone de texte au bas de la page, par exemple :
- "Générer une page d'accueil personnelle pour Twitter".
- "Créer un jeu de morpion qui permet de jouer à deux".
- "Conception d'une page d'accueil propre pour le commerce électronique"
- Lorsque vous avez terminé, cliquez sur le bouton "Envoyer" ou appuyez sur "Entrée" pour valider.
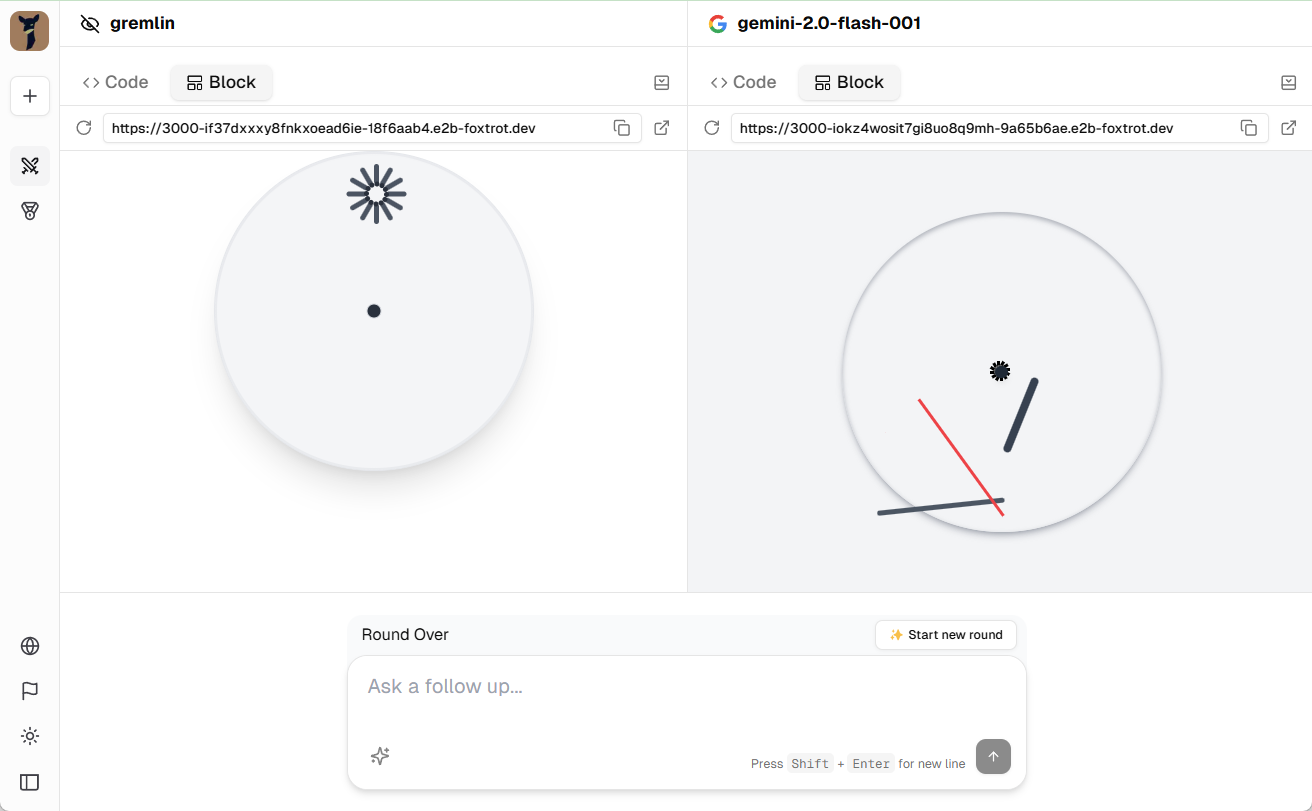
3. afficher les résultats des matchs de l'IA
- Après avoir soumis une tâche, la plateforme appelle plusieurs modèles d'IA (par exemple, la famille GPT d'OpenAI ou Claude d'Anthropic) pour générer du code.
- Attendez environ 10 à 30 secondes (en fonction de la complexité de la tâche) et l'écran sera divisé en deux colonnes ou plus affichant les pages web générées par les différents modèles.
- Chaque page sera exécutée en temps réel :
- Pour les pages statiques, vous pouvez voir l'ensemble de la mise en page et du style.
- Pour les applications interactives, la manipulation directe est possible, comme cliquer et jouer aux échecs dans un jeu.
- Si un modèle n'est pas généré (par exemple, le code signale une erreur), rafraîchissez la page et réessayez.
4. la participation au vote
- Les options de vote telles que "Meilleur à gauche", "Meilleur à droite" ou "Egalité" sont affichées sous les résultats générés.
- Examinez attentivement la fonctionnalité, l'esthétique et l'utilité de chaque colonne de la page :
- Vérifier que la mise en page est conforme aux exigences.
- Vérifiez que la fonction d'interaction fonctionne correctement.
- Évaluer l'élégance de la mise en œuvre du code.
- Sélectionnez l'option que vous jugez la meilleure et soumettez votre vote.
- Après le vote, la plateforme révèle le nom du modèle d'IA correspondant à chaque résultat, par exemple "gauche : Claude-3.5, droite : GPT-4o".
5. exploration et contribution
- Inspiration de la missionLa page d'accueil peut fournir des exemples de tâches, telles que "Cloner la page d'accueil de la Notion" ou "Générer une calculatrice", qui peuvent être tentées en cliquant directement sur ces tâches.
- Voir le codeBien que la plate-forme ne dispose pas pour l'instant d'une fonction de téléchargement direct, le code HTML/CSS/JS généré peut être visualisé et copié à l'aide des outils de développement du navigateur (clic droit-inspecter).
- Participation de la communautéSi vous avez des idées pour de nouvelles tâches ou des suggestions d'amélioration, vous pouvez contacter l'équipe de LMArena par les canaux officiels (site web ou médias sociaux) afin de participer au développement de la plateforme.
Exemple d'opération : générer une page d'accueil Twitter
- Visitez le site https://web.lmarena.ai/.
- Tapez "Generate a Twitter profile layout" et cliquez sur "Send".
- Après environ 20 secondes, la page affiche deux résultats :
- À gauche : thème bleu avec avatar, profil et liste de tweets.
- À droite : thème gris avec animation de chargement dynamique.
- Vérifiez les détails des deux côtés (police, espacement, alignement) et testez l'effet de l'interaction avec le clic.
- En choisissant "left is better" et en votant, nous avons appris que le côté gauche était généré par Claude et le côté droit par le modèle OpenAI.
Les fonctions essentielles en détail
- L'IA en temps réel génère des pages web
Lorsque l'utilisateur saisit une commande en langage naturel, la plateforme appelle plusieurs LLM pour générer le code et rendre le résultat simultanément. Par exemple, si vous tapez "créer une calculatrice", vous pouvez voir une interface avec des boutons pour l'addition, la soustraction, la multiplication et la division. L'ensemble du processus se déroule en temps réel, sans qu'il soit nécessaire de configurer manuellement l'environnement. - Mécanisme de sélection par vote de l'utilisateur
Le vote à l'aveugle est utilisé pour garantir l'équité. Les évaluations des utilisateurs affectent le classement interne des modèles (par exemple, les scores Elo), fournissant des données aux développeurs. L'identité du modèle est révélée après le vote afin d'accroître l'intérêt. - Aperçu de l'exécution du code
Le code généré s'exécute directement dans le navigateur sans outils supplémentaires. Vous pouvez instantanément expérimenter des effets web tels que faire glisser des éléments, remplir des formulaires ou jouer à des jeux, ce qui réduit considérablement la barrière à l'utilisation. - Fonctions de collaboration communautaire
WebDev Arena encourage la participation des utilisateurs, comme la soumission de nouvelles tâches (par exemple, "Générer un lecteur de musique") ou le retour d'informations sur les bogues, et accueille favorablement les contributions de la communauté, qui peuvent être obtenues sur le site Web ou sur Twitter (@LMArenaAI).
Conseils d'utilisation
- Soyez clair dans la description de votre tâcheLa saisie de "Générer une page avec fonction de connexion" a plus de chances de donner des résultats satisfaisants que "Générer une page".
- Plus de tentatives pour effectuer des tâches complexesSi le résultat n'est pas celui escompté, adaptez la description et réessayez, par exemple en ajoutant des mots tels que "simple" et "moderne".
- Se concentrer sur la dynamique des supportersLa plateforme coopère avec E2B, OpenAI et d'autres, et d'autres modèles ou fonctionnalités peuvent être ajoutés à l'avenir, de sorte que vous pouvez être informé des mises à jour par les canaux officiels.
Avec ces étapes, les utilisateurs peuvent rapidement démarrer avec WebDev Arena et expérimenter comment l'IA génère des pages web dans des compétitions en temps réel tout en participant à la co-création de la communauté !
© déclaration de droits d'auteur
L'article est protégé par le droit d'auteur et ne doit pas être reproduit sans autorisation.
Articles connexes

Pas de commentaires...