공식 웹사이트 배포에 3분, 윈드서프와 데브박스 원클릭 개발 환경 사용(재현)
윈드서핑 be 코듐 이 책의 최신 트릭 중 하나는 "똑똑하고 지식이 풍부한" AI IDE동일한 사용 커서 같은 방식으로 VSCode는 직접 포크되어 IDE에 AI 기능을 심층적으로 통합했습니다.
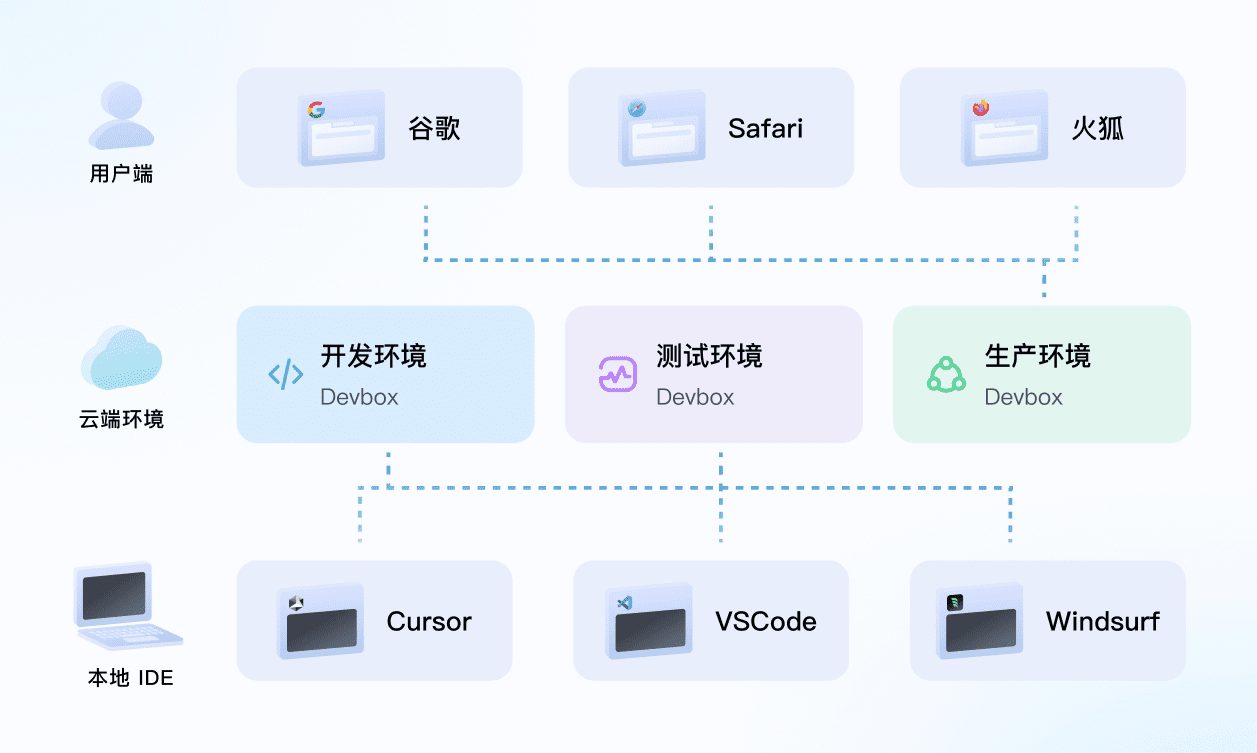
실로스 사용 방법은 다음과 같습니다. Devbox 및 Windsurf 3분 웹 사이트 개발 및 배포를 통해 로컬 개발 환경, 테스트 환경 및 프로덕션 환경을 원활하게 통합할 수 있습니다.

Devbox는 한 번의 클릭으로 모든 개발 환경을 구성하므로도메인 이름 확인을 구성하고, SSL 인증서를 신청하고, 게이트웨이를 구성하는 등의 작업을 수행합니다.개발과 관련이 없는 지루한 작업은 코드만 작성하면 됩니다.
개발 환경 만들기
(i) 환경 조성
먼저 Sealos 데스크톱으로 이동하여 시작하세요: https://hzh.sealos.run
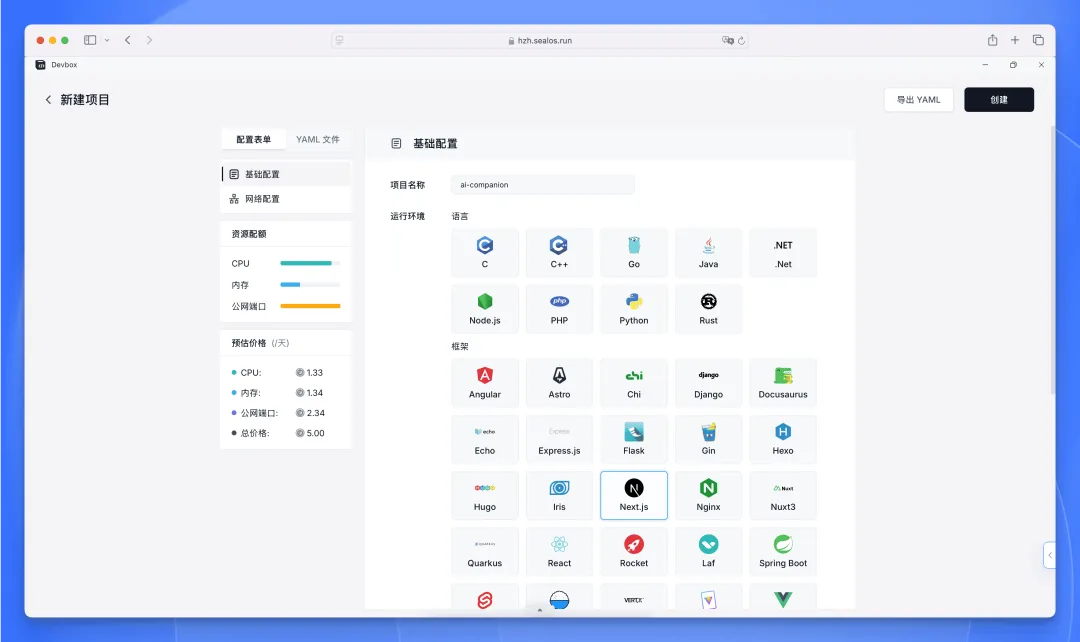
그런 다음 Devbox 앱을 열고 새 프로젝트를 생성하여 런타임 환경으로 Next.js를 사용하도록 선택합니다.

(ii) 윈드서핑 연결
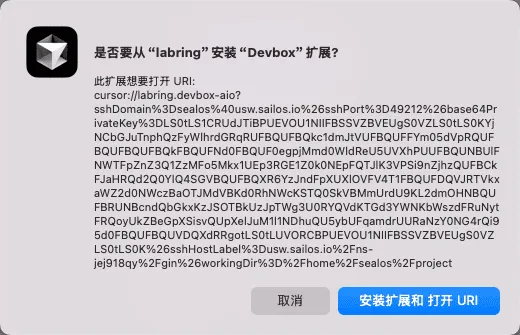
그러면 개발 환경에 자동으로 연결되는 Devbox 플러그인을 설치하라는 메시지가 표시됩니다.

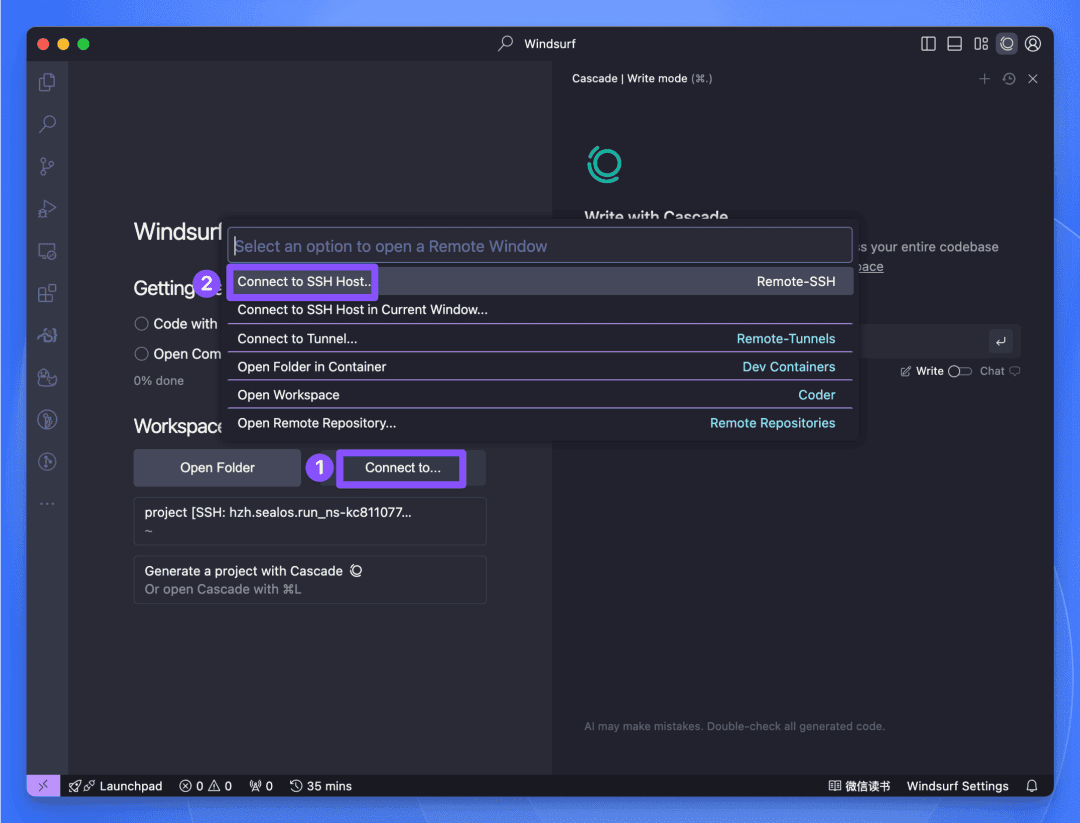
연결에 성공하면 Windsurf를 열고 원격 SSH 환경에 연결을 선택합니다.

(iii) 기본 구성 수정
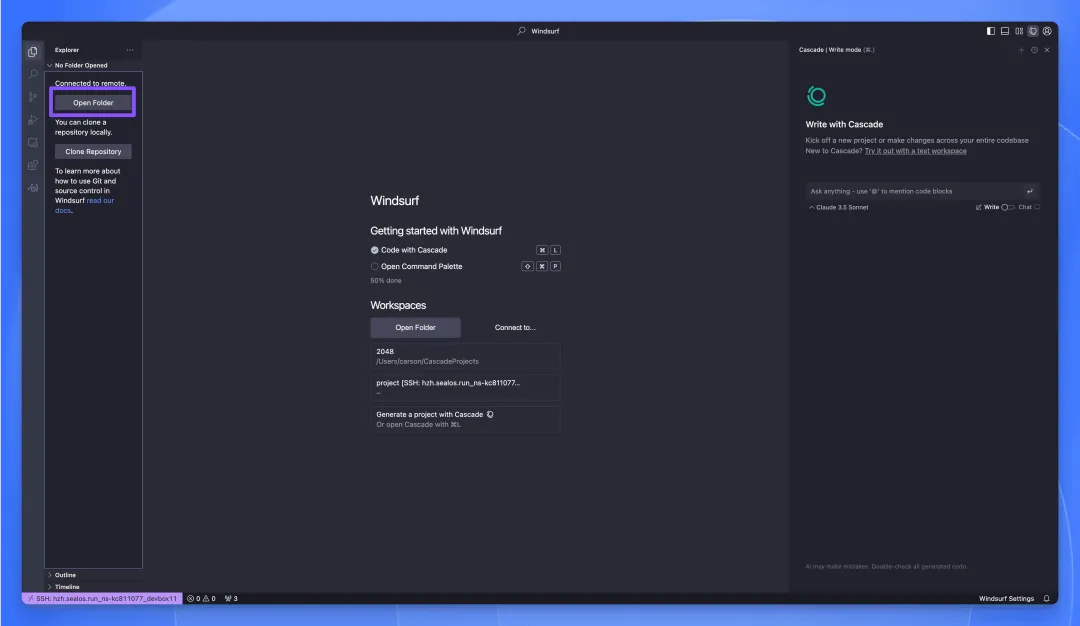
연결이 성공하면 왼쪽의 "폴더 열기" 버튼을 클릭하여 프로젝트의 루트 디렉터리를 수정해 보겠습니다:

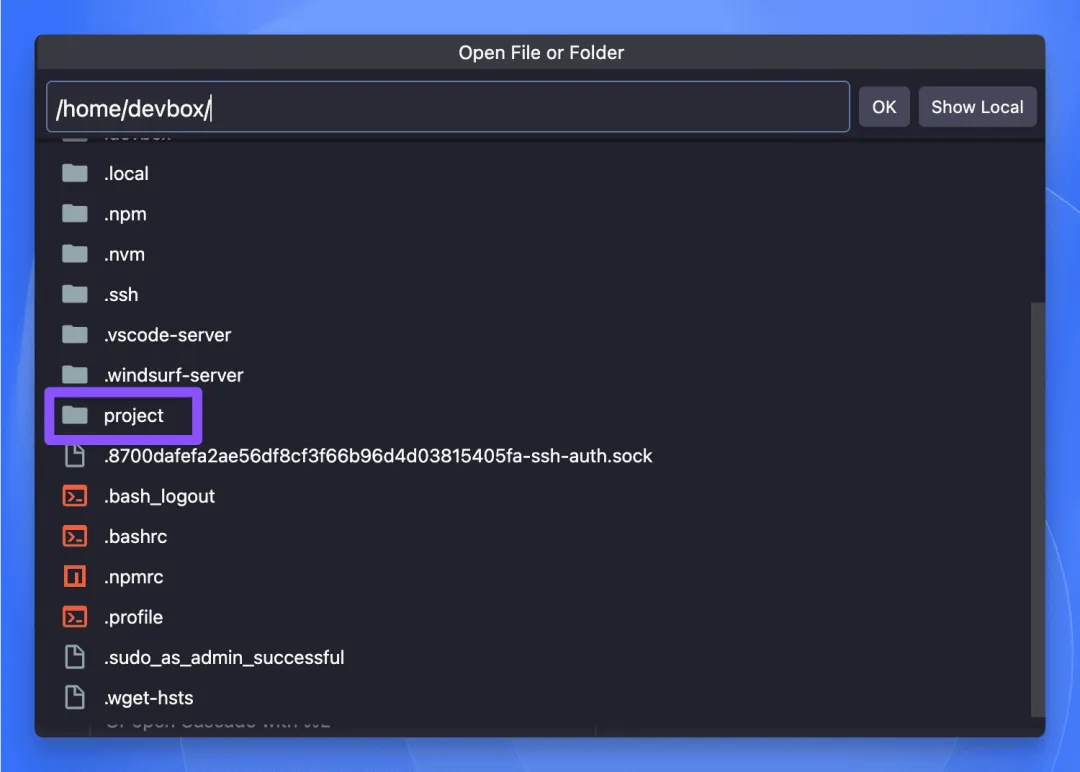
그런 다음 /home/devbox/project 디렉터리를 루트 디렉터리로 선택합니다.

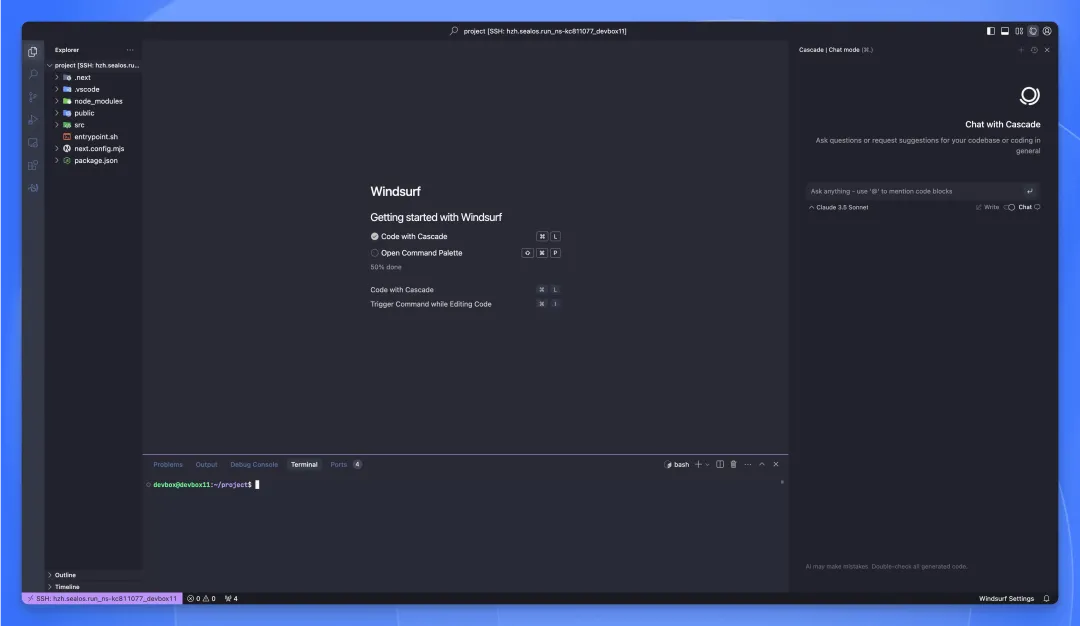
연결 완료

웹사이트 개발
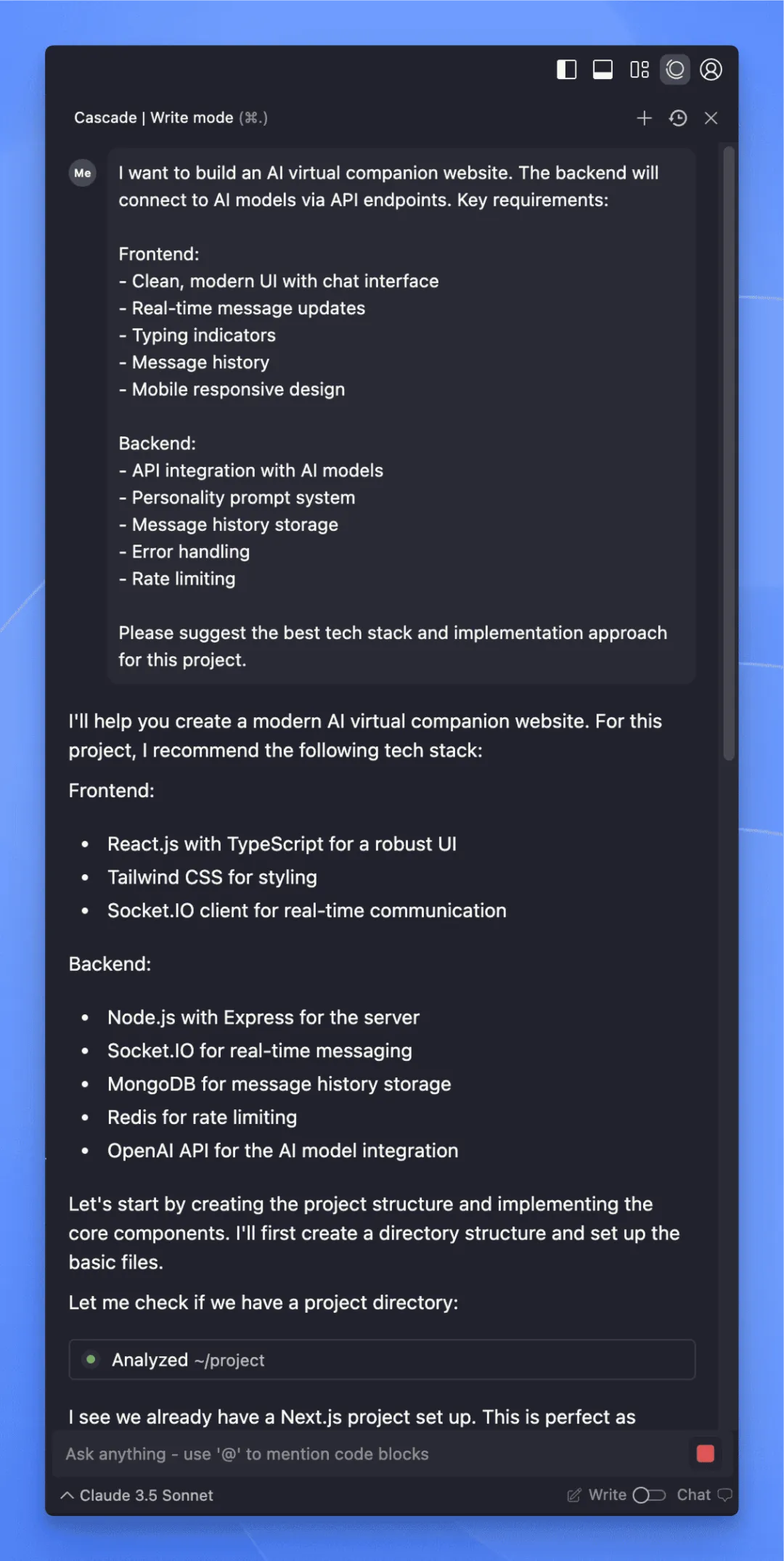
캐스케이드는 커서의 채팅 패널과 유사한 채팅 모드와 코드 생성 및 수정을 위한 커서의 작성기 패널과 유사한 편집 모드의 두 가지 모드를 제공합니다.
여기 주문이 있습니다. AI 가상 여자 친구를 써주세요:

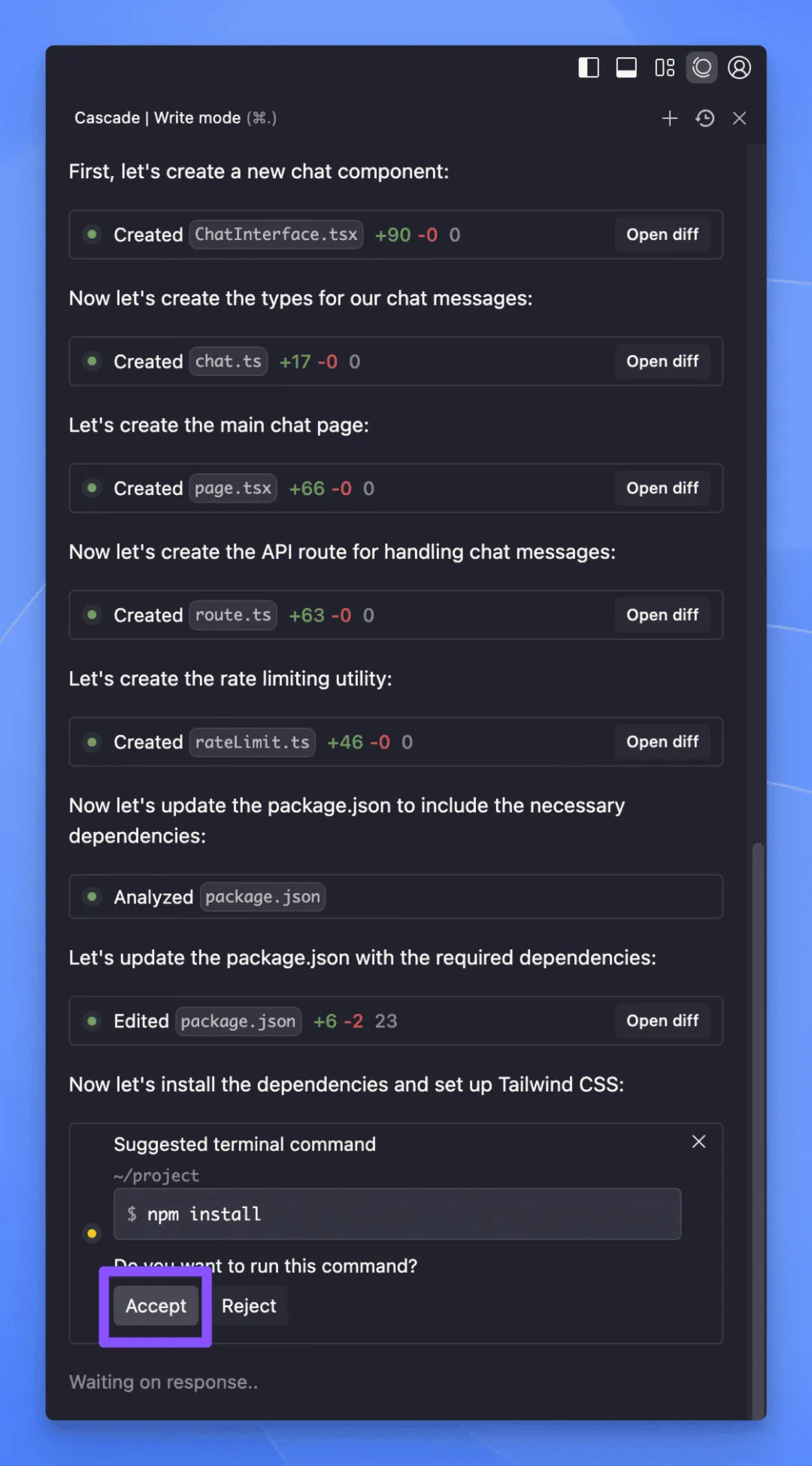
다양한 파일을 생성한 후, 종속성을 설치할 것인지도 신중하게 물었고, 명령은 모두 저를 위해 작성되었습니다9.

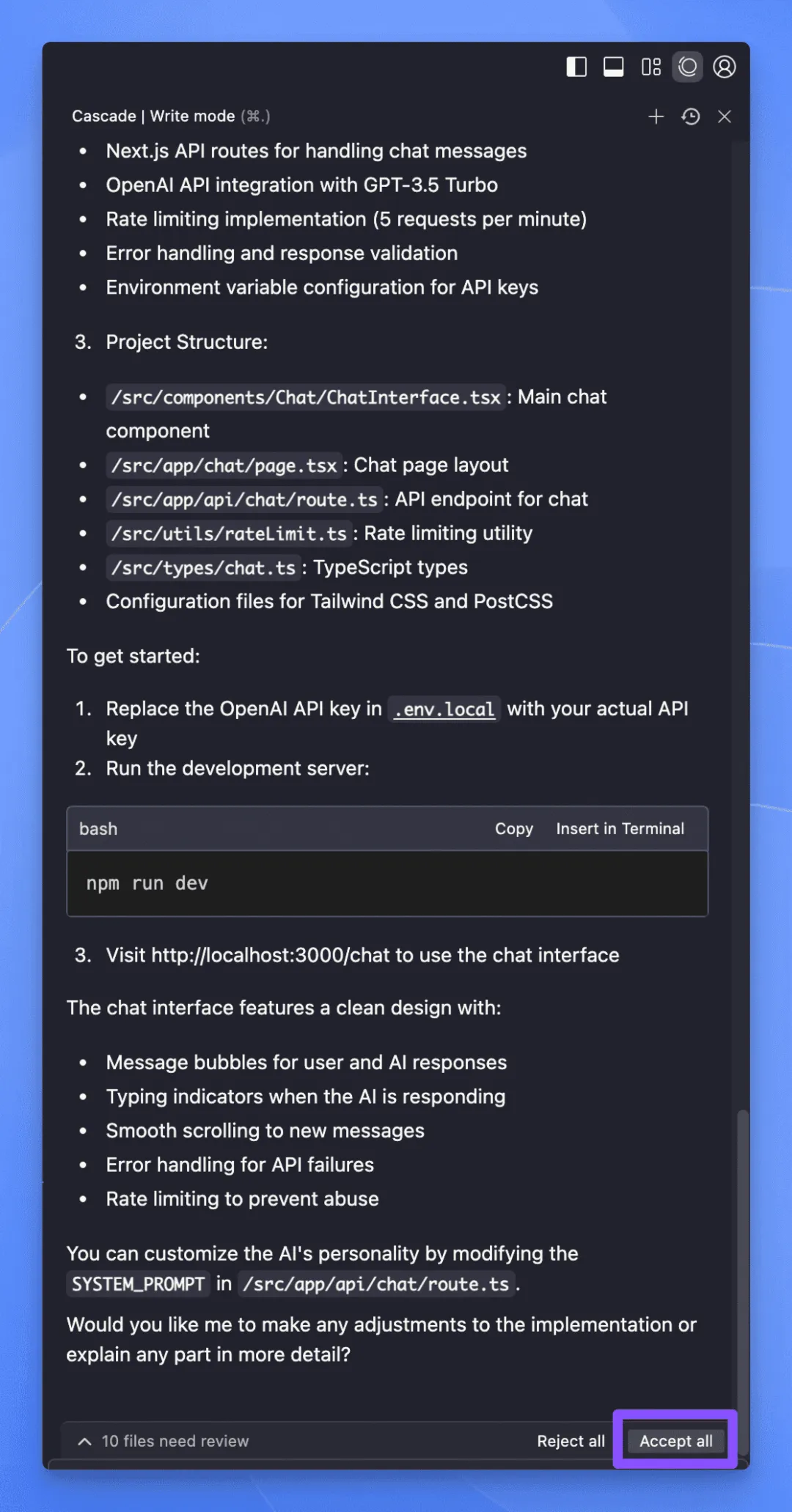
모든 변경 사항을 수락하려면 오른쪽 하단의 '모두 수락'을 클릭하세요.

에 게시됨
이번 공유의 주제는 "코드가 빠르게 실행됩니다."그렇다면 이 데모를 인터넷에서 어떻게 볼 수 있나요?
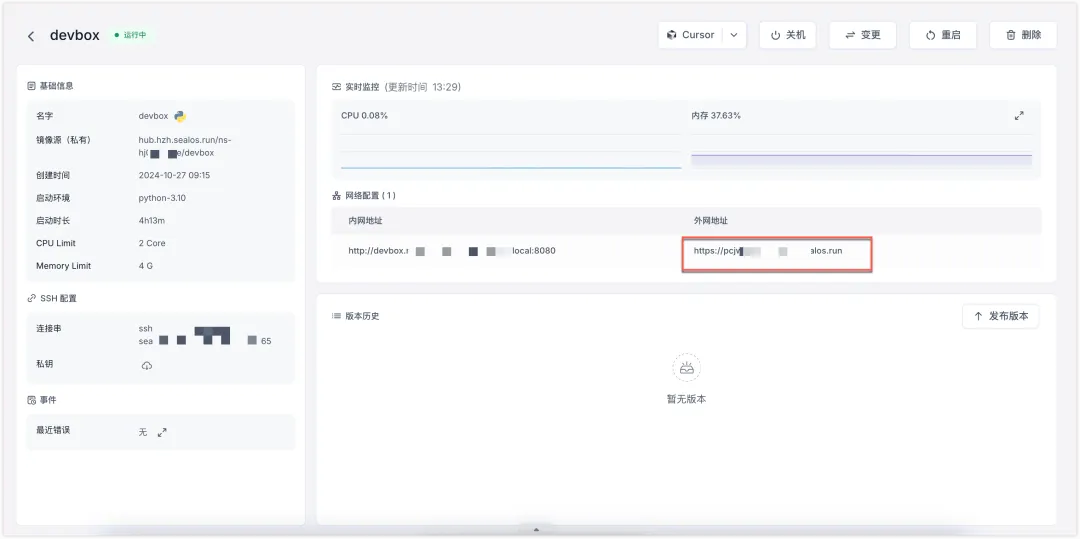
Devbox 프로젝트로 돌아가서 다음을 클릭해 보겠습니다.엑스트라넷 주소공용 네트워크에서 효과를 확인할 수 있습니다.


물론 이것은 초기화된 코드에서 보여드린 효과일 뿐입니다. 다음으로 코드의 일부를 수정한 후 온라인 환경을 업데이트하는 방법을 보여드리겠습니다.
코드 업데이트
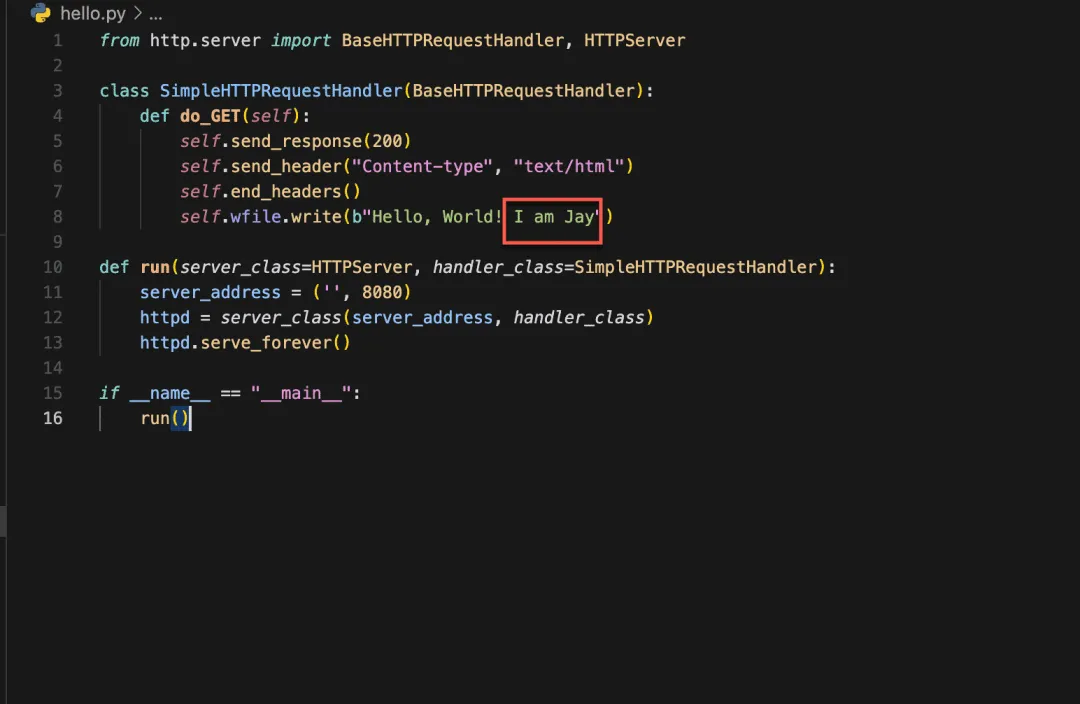
다음은 다음을 추가하여 웹 페이지의 콘텐츠를 수정하는 예입니다. 나는 제이입니다. 문자, 코드를 저장하는 것을 잊지 마세요.

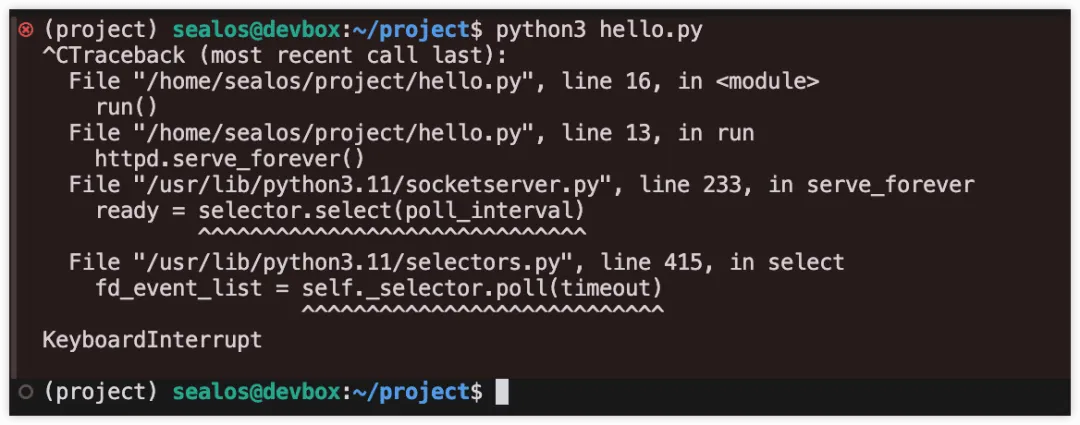
터미널에서 Ctrl + C 애플리케이션을 닫고 명령을 다시 입력합니다. python3 hello.py 재부팅합니다.

로컬과 온라인 모두 별도의 조치 없이 즉시 성공적으로 업데이트되며, 온라인 코드가 적용됩니다.
그러나 우리는 온라인 출판을 완료하지 못했습니다 오, 결국 컴퓨터가 항상 프로그램을 실행할 수있는 것은 아니며 후속 단계가 설명됩니다.

요약
기존 개발 환경에서는 개발 환경에서 데이터베이스에 연결하는 것은 마치 수천 마일을 이동해 데이트를 하는 것과 같아서 IP를 일치시키고 방화벽을 조정하고 설정을 변경해야 했습니다. 하지만 Sealos에서는 커서와 데이터베이스가 마치 옆집에 사는 소꿉친구처럼 전화 한 통 없이도 원할 때 언제든 데이트를 할 수 있습니다. 모든 개발자에게 이상적인 개발 환경이 아닐까요? Windsurf 사용에 대해 궁금한 점이 있으시다면 자세히 알아보세요:윈드서핑 중국어 튜토리얼, 윈드서핑 설치 및 사용 방법
이 두 여신과 함께라면 지루한 환경 설정으로 인내심을 소진하는 대신 제품 아이디어를 실현하는 데 더 집중할 수 있습니다.
© 저작권 정책
이 글은 저작권이 있으며 무단으로 복제해서는 안 됩니다.
관련 문서

댓글 없음...