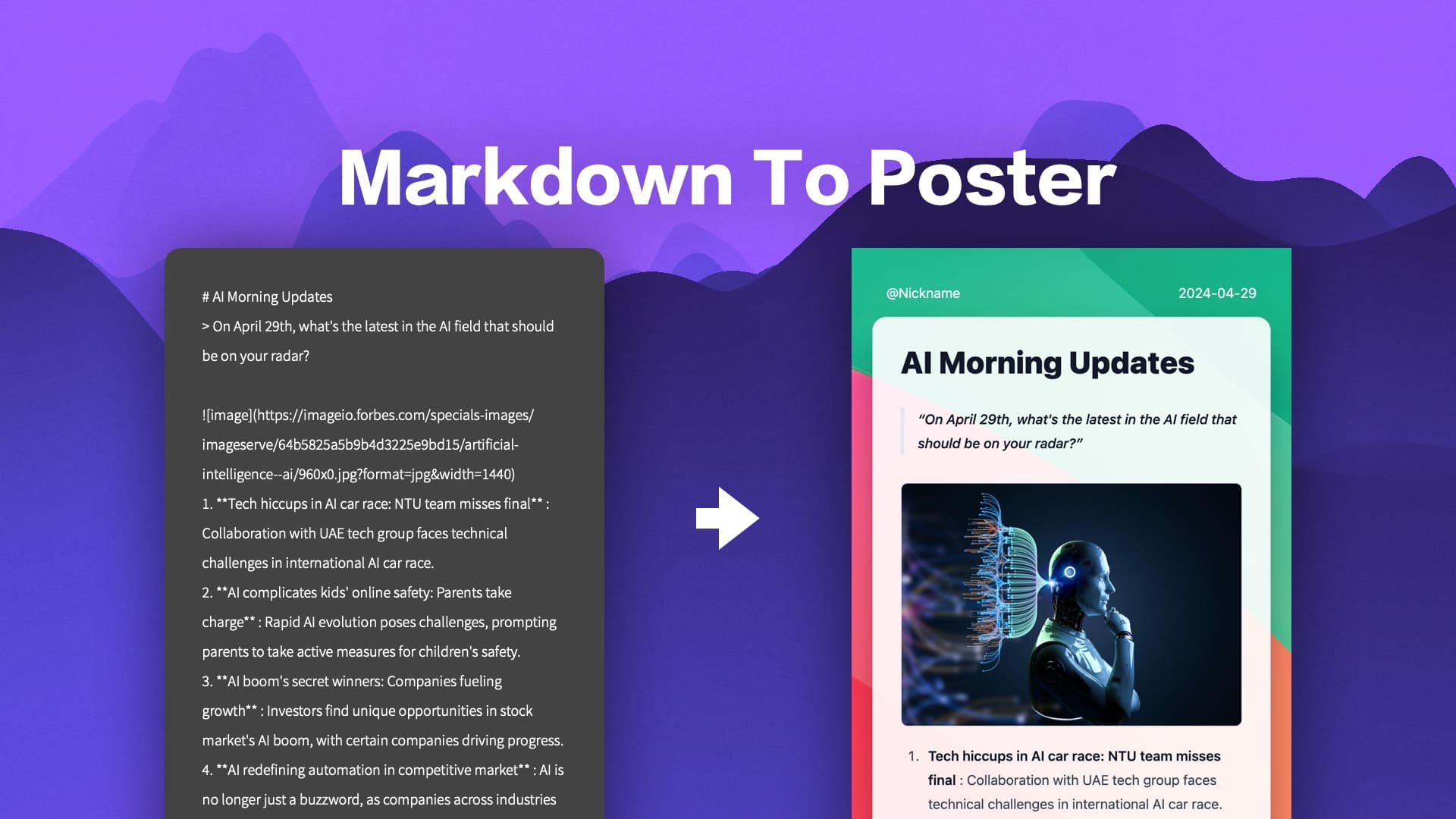
마크다운을 포스터로: 온라인 편집 및 원클릭 배포 지원을 통해 마크다운을 소셜 미디어/작은 빨간색 포스터로 변환하세요.
일반 소개
Markdown to Image 是一个用于将Markdown文本渲染为视觉上吸引人的社交媒体图片的React组件。该项目还包括一个内置的网页编辑器,可以作为在线Markdown到海报编辑器使用,并支持一键部署。用户可以通过多种方式使用该组件,包括集成到项目中或使用在线编辑器进行编辑和生成图片。

在线体验:https://readpo.com/poster
기능 목록
- 渲染Markdown为优化社交分享的海报图片
- 内置模板支持自定义模板
- 提供9种预设主题可供选择
- 复制输出为图片
- 一键部署到Vercel等平台
- 集成图片CORS代理,方便插入在线图片到海报中
- 复制输出为HTML代码,便于粘贴到邮件和编辑器中
도움말 사용
설치 프로세스
- 복제 프로젝트 ::
git clone https://github.com/gcui-art/markdown-to-image
cd markdown-to-image
- 종속성 설치 ::
npm install
- 서비스 시작 ::
npm run dev
- 访问编辑器 ::
브라우저를 열고 다음 사이트를 방문하세요.http://localhost:3000,即可使用在线编辑器。
使用 Web 编辑器
- 打开编辑器 ::
인터뷰 在线编辑器. - 输入 Markdown 内容 ::
在编辑器中输入或粘贴你的 Markdown 内容。 - 选择模板和主题 ::
从预设的模板和主题中选择一个,或者自定义你的模板和主题。 - 이미지 생성 ::
点击生成按钮,渲染出美观的社交媒体图片。 - 复制或下载 ::
你可以将生成的图片复制到剪贴板,或者下载为图片文件。
集成到项目中
- 安装组件 ::
npm i markdown-to-poster
- 引入组件 ::
import 'markdown-to-poster/dist/style.css';
import { Md2Poster, Md2PosterContent, Md2PosterHeader, Md2PosterFooter } from 'markdown-to-poster';
- 使用组件 ::
const markdown = `# 标题\n这是一个示例 Markdown 内容。`;
return (
<Md2Poster>
<Md2PosterHeader>海报标题</Md2PosterHeader>
<Md2PosterContent>{markdown}</Md2PosterContent>
<Md2PosterFooter>海报底部</Md2PosterFooter>
</Md2Poster>
);
自定义模板和主题
- 选择预设主题 ::
项目提供了 9 种预设主题,你可以在编辑器中选择。 - 사용자 지정 템플릿 ::
你可以根据需要自定义模板,修改样式和布局。
部署到 Vercel
- 一键部署 ::
点击项目页面上的 "Deploy with Vercel" 按钮,按照提示完成部署。 - 사용자 지정 도메인 이름 ::
部署完成后,你可以为你的编辑器配置自定义域名。
세부 기능 작동 흐름
- 渲染Markdown为图片:将Markdown文本输入到编辑器中,选择预设主题或自定义模板,点击生成按钮,即可生成优化社交分享的海报图片。
- 复制输出为图片:生成图片后,点击复制按钮,可以将图片复制到剪贴板,方便粘贴到其他应用中。
- 一键部署:通过Vercel等平台进行一键部署,快速搭建自己的在线Markdown到海报编辑器。
- 集成图片CORS代理:在Markdown文本中插入在线图片链接,编辑器会自动处理CORS问题,确保图片正常显示。
© 저작권 정책
이 글은 저작권이 있으며 무단으로 복제해서는 안 됩니다.
관련 문서

댓글 없음...