스크린샷을 코드로 변환: 스크린샷을 깔끔한 프런트엔드 코드로 변환하는 AI 도구
일반 소개
Screenshot-to-Code 是一个开源工具,利用人工智能将截图、设计稿和 Figma 设计转换为干净、功能性的代码。该工具支持多种前端技术栈,包括 HTML、Tailwind CSS、React 和 Vue。它使用 GPT-4 Vision 和 Claude Sonnet 3.5 等先进的 AI 模型来生成代码,并支持将视频或屏幕录制转换为功能性原型。

기능 목록
- 스크린샷을 코드로 변환:将截图、设计稿转换为 HTML、Tailwind CSS、React 或 Vue 代码。
- 视频转原型:将视频或屏幕录制转换为功能性原型。(实验性功能)
- 多种技术栈支持:支持 HTML、Tailwind CSS、React、Vue、Bootstrap 和 Ionic。
- AI模型支持:使用 GPT-4 Vision 和 Claude Sonnet 3.5 生成代码。
- 在线测试:提供在线测试版本,用户可以实时体验工具功能。
도움말 사용
설치 프로세스
- 클론 창고터미널에서 실행
git clone https://github.com/abi/screenshot-to-code.git복제 창고. - 종속성 설치:进入项目目录后,运行
cd backend && poetry install安装后端依赖,运行cd frontend && yarn安装前端依赖。 - API 키 구성:在项目根目录下创建
.env文件,添加 OpenAI API 密钥和 인류학 API 키.OPENAI_API_KEY=sk-your-key ANTHROPIC_API_KEY=your-key - 启动后端: 실행
poetry run uvicorn main:app --reload --port 7001启动后端服务。 - 启动前端: 실행
yarn dev启动前端服务,打开浏览器访问http://localhost:5173.
사용 프로세스
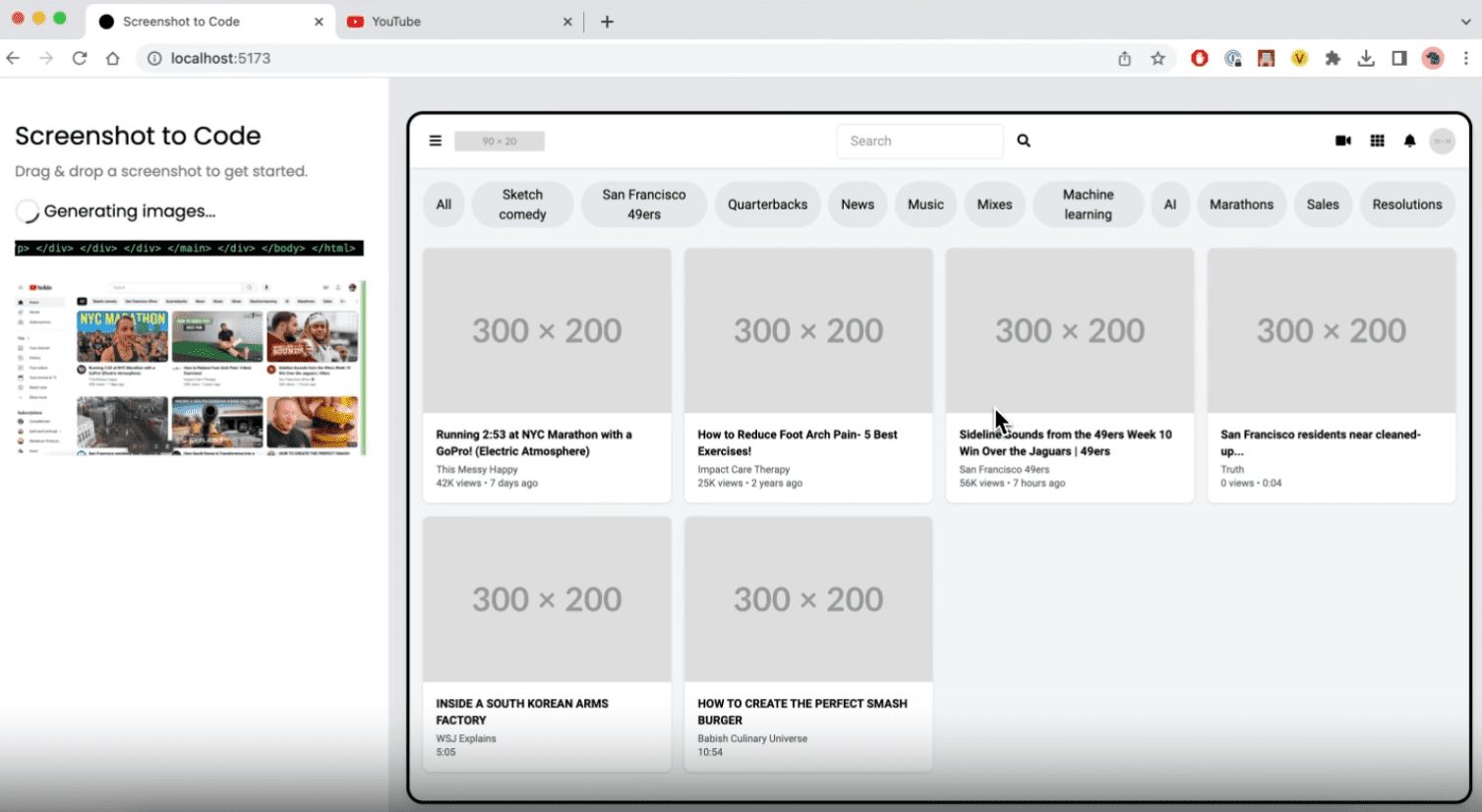
- 上传截图:在前端界面中上传需要转换的截图或设计稿。
- 选择技术栈:选择需要生成代码的技术栈(如 HTML、Tailwind CSS、React 或 Vue)。
- 코드 생성:点击生成按钮,工具将使用 AI 模型生成对应的前端代码。
- 查看和编辑代码:生成的代码将显示在界面中,用户可以查看和编辑代码。
- 코드 다운로드:满意后,用户可以下载生成的代码文件。
기능 작동 흐름
- 스크린샷을 코드로 변환::
- 上传截图或设计稿。
- 选择需要生成代码的技术栈。
- 点击生成按钮,等待 AI 模型生成代码。
- 查看、编辑并下载生成的代码。
- 视频转原型::
- 上传视频或屏幕录制文件。
- 工具将自动分析视频内容并生成功能性原型。
- 查看、编辑并下载生成的原型代码。
- 多种技术栈支持::
- 在上传截图或视频后,选择需要的技术栈。
- 工具支持 HTML、Tailwind CSS、React、Vue、Bootstrap 和 Ionic 等多种技术栈。
- AI模型支持::
- 工具使用 GPT-4 Vision 和 Claude Sonnet 3.5 等先进的 AI 模型生成代码。
- 用户可以在设置中选择使用的 AI 模型。
© 저작권 정책
이 글은 저작권이 있으며 무단으로 복제해서는 안 됩니다.
관련 문서

댓글 없음...