OpenWebUI Implementando a interface de diálogo visual Ollama
I. Implementação com o Node.js
1. instalar o Node.js
Faça o download e instale Node.js Ferramentas: https://www.nodejs.com.cn/download.html

Defina a fonte de espelho, por exemplo, use a seguinte fonte de espelho.
npm config set registry http://mirrors.cloud.tencent.com/npm/
2. clonar o repositório ollama-webui
Clone o repositório ollama-webui no terminal e mude o diretório do código ollama-webui.
git clone https://github.com/ollama-webui/ollama-webui-lite.git
cd ollama-webui-lite
3. instalação de dependências
Instale a dependência no terminal.
npm ci

4. operação
npm run dev

strike (no teclado) http://localhost:3000/ , abra a página.

Implementação com o Docker
Esta subseção implementa o open-webui usando o Docker no Windows.
Tutorial de referência Instalação e configuração do Ollama no WindowsPara instalar o Ollama com antecedência, use o seguinte comando no terminal para obter o arquivo ghcr.io/open-webui/open-webui:main Espelhe-o e execute-o.
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
O seguinte resultado é exibido no terminal de comando, indicando que a execução foi bem-sucedida.

Depois que o comando for executado com êxito, o seguinte comando aparecerá no contêiner do Docker open-webuiA figura abaixo mostra o seguinte.

Depois disso, clique em Port Access, conforme mostrado abaixo. Você também pode digitar diretamente no navegador http://localhost:3000/ Acesso.

Ao abri-lo, parecerá que você está conectado ao Open WebUI, basta registrar uma conta.


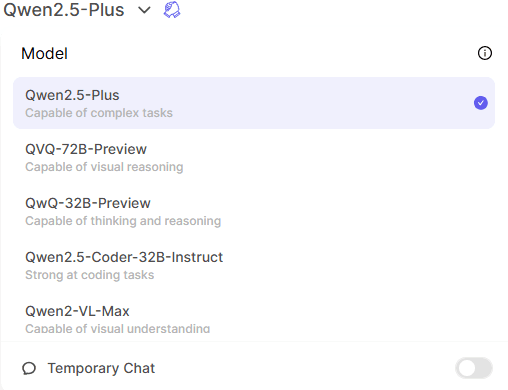
Depois de selecionar o modelo, você pode iniciar o diálogo.

Abaixo está uma lista das maneiras mais comuns de usar o qwen2:1.5b Um exemplo de diálogo.

Se quiser explorar mais recursos, você pode consultar: https://github.com/open-webui/open-webui
Endereço do depósito de referência: https://github.com/ollama-webui/ollama-webui-lite
© declaração de direitos autorais
O artigo é protegido por direitos autorais e não deve ser reproduzido sem permissão.
Artigos relacionados

Nenhum comentário...